
こんにちは!MOTO-ACE-BLOGERの@Andyです。
2018年6月08日頃から突然、使用しているWordpressテーマ"DIVER"の「入力補助」→「囲い枠」が使用できなくなってしまいました。
あれやこれやと格闘する事、約3日を掛けて無事? 解決できたので忘備録として記録します。 同じようなトラブルでお困りの方とGoogleを通じて出会えれば嬉しいです。 もし分からない事があればお気軽にコメントください。
記事の目次
テーマDIVERで本来使える機能【囲い枠】とは?
WordPressには様々なテーマが存在しますよね。 以前使っていたSTORKでも囲い枠のデザインはありました。
しかしそのほとんどはテーマ内の独自デザインになっていて、使用する時はショートコードで入力するパターンが多いですよね。
しかしDIVERはショートコードではありません。 「ビジュアル」エディタから「入力補助」→「囲い枠」→好きなデザインをクリックして選択→「囲い枠を挿入」ボタンを押すと、ビジュアルエディタ内でもデザインが完成します!!
これはDIVERの「書く事に集中できるテーマ」のコンセプトに合致しています。
ショートコードの場合は、デザインを確認するためには、いちいち「プレビュー」ボタンを押して確認しなければなりません。この行ったり⇄来たりがかなり時間食うし、メンドくさいんですよ。
その点、DIVERならビジュアルエディタ内で色&デザインがそのまま反映されるのでとても便利で時短で来ます♪♪
しかもショートコードの場合、枠のデザインは数パターンしかありませんが、DIVERの場合は色を自由自在に帰るモードも備わっているので、パターンは無限!! 高機能を簡単に且つ使いやすくなるよう考えられています。
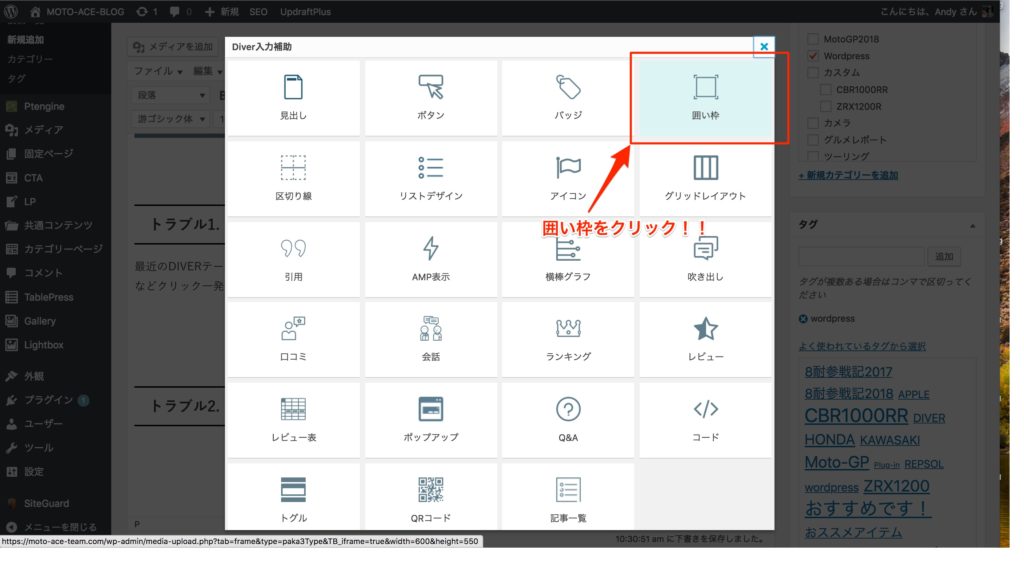
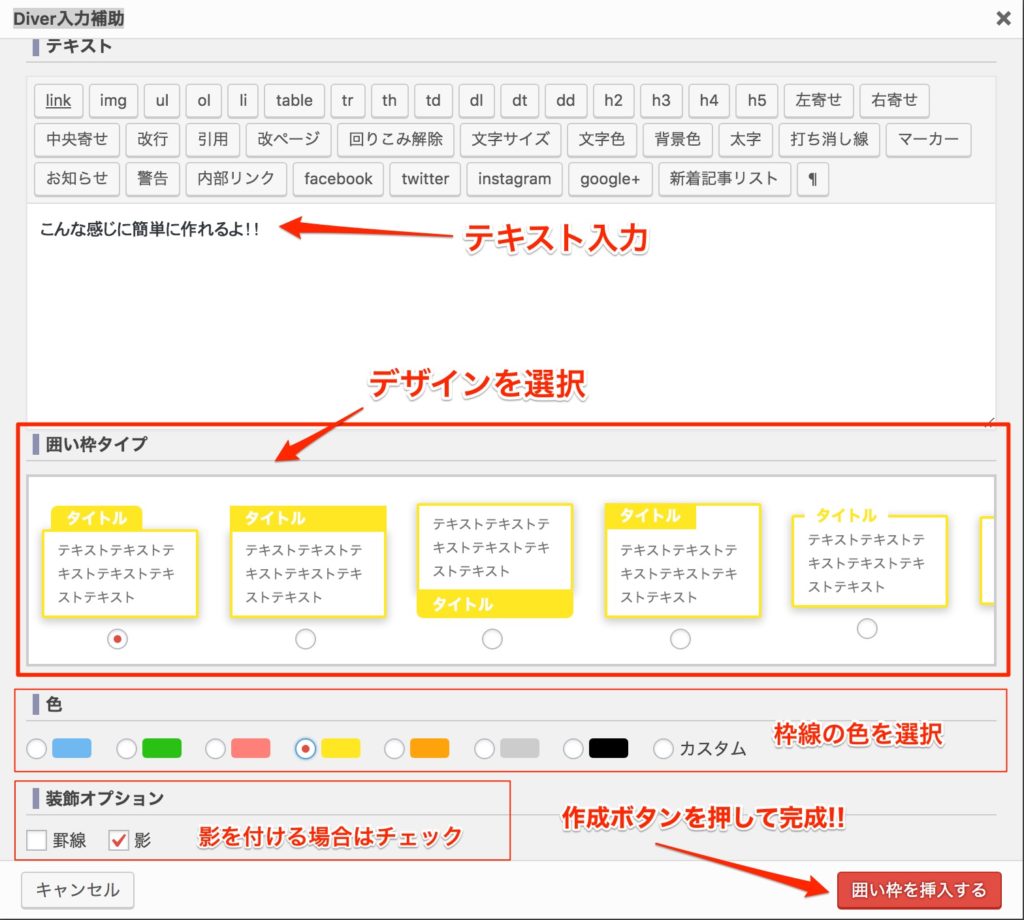
「囲い枠」の作成はとっても簡単!!
↑このように自由自在に枠デザインを作成できる機能を気に入っていたのですが、何故かエラーが吐き出され作成できなくなってしまいました・・・。 DIVERを作成している高木さんに教わりながら解決しましたのでご覧くださいm(_ _)m
DIVERで起こった「入力補助」トラブルの内容
では実際、どんなトラブルだたったのか? を記します。
トラブル. 「囲い枠を作成する」ボタンを押しても挿入されない
最近のDIVERテーマアップデートで「囲い枠」を簡単にデザインできるようになりました。 色やタイトルタグのデザインなどクリック一発で様々な囲い枠が作れる事はお判り頂けたと思います。
「入力補助」→ 「囲い枠」→と進みデザインを選択、テキストを入力したら「囲い枠を作成する」ボタンをクリックすると、ビジュアルエディタ内に囲い枠が挿入されてOKとなります。
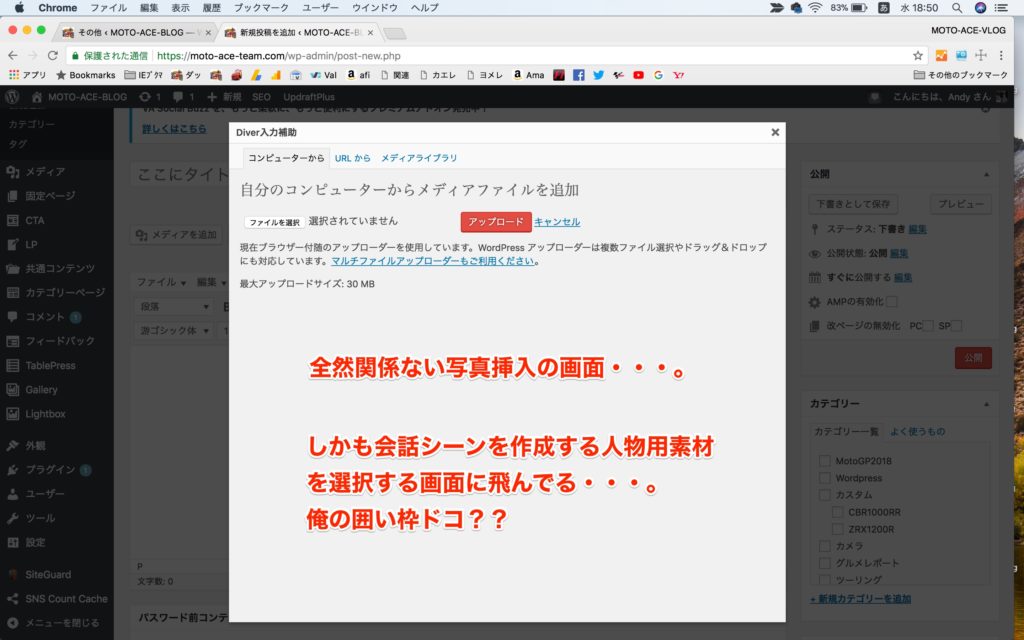
ところが、「囲い枠を作成する」ボタンを押すとこのような全く関係ない画面になってしまうのです。↓↓

↑↑ ここから長く険しい戦いが始まるのでした。 プロの方々なら楽勝なのかもしれませんが、独学一年目のAndyにはハードルが高すぎる!! もうこう言うトラブルはこりごりです・・笑
DIVERの入力補助不具合の原因
不具合の原因はプラグインの「Jet Pack」からエラーが吐き出された事でした。 Jetpackのプラグインを更新したのですが、何か不具合があるようでJetpakを停止すると正常に機能しますが、Jetpackを有効化するとやはりエラーが出るので間違いありません。
Jetpackのエラー有無の確認方法
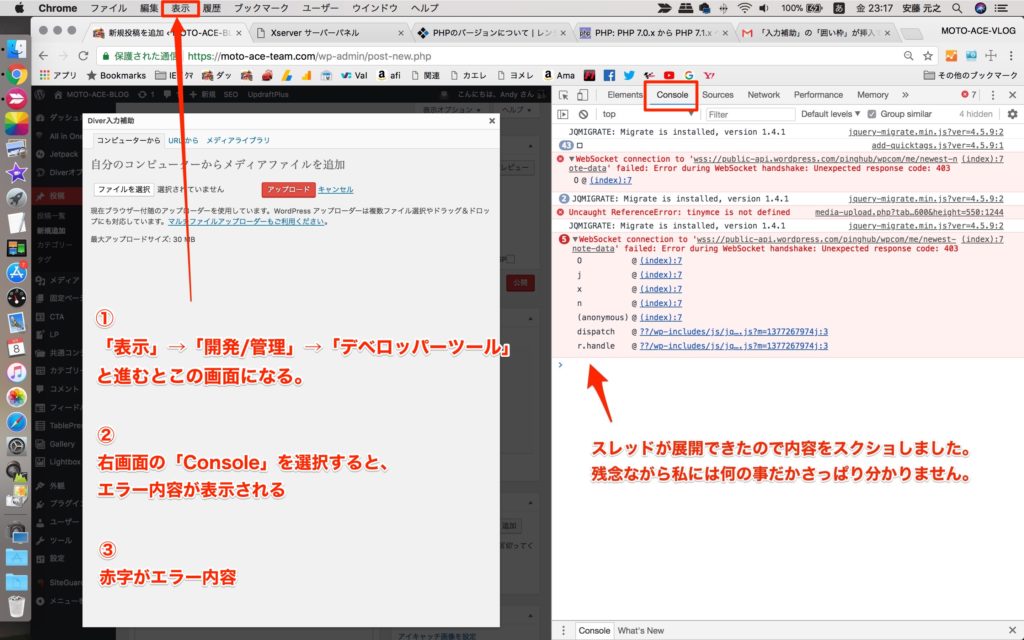
Mac OS×ブラウザがChromeの場合の確認方法です。 エラーが出ている場合は下記方法でエラー内容を確認できます。

エラーが吐き出されなければ、赤字の文字は表示されません。 今回の場合は赤字だらけ・・・。 何か不具合がある事は間違いありませんが、その不具合が何なのか?? 理解することができませんでした。
エラーメッセージをコピってひたすらググる!!
何の事を言っているのか全く理解できなかったので、グーグル先生にひたすら尋ねました。 すると下記コードをコピって調べたら、ヒントをつかむ事ができました。
failed: Error during WebSocket handshake: Unexpected response code: 403
ウェブソケットという種類のエラーらしく、このサイトを見たときにハッと気付きました。 不具合が起こった前日にJetpackをアップデートしていたんですよ。 恐らくこのアプデが何か不具合を起こして「囲い枠」が正常に機能しなくなってしまったと考えられます。
DIVER入力補助不具合の解決方法
解決方法は、プラグインの「Jetpack」を停止する若しくは削除でOKです。 但し今までずっと使い続けてきており、色々困り事が出てきました。
Jetpackを停止したら当然見れなくなってしまいます。 G-アナリティクスで確認してもいいのですが、やっぱり同じ管理画面で見たい!! 調べた結果、「Ptengine」と言うプラグインを発見したのでそれを導入してみる事にしました。
詳細はこの後記しています。
Jetpackの機能である、メールアドレスを登録してもらった状態で記事公開ボタンを押すと、登録頂いたメールアドレスに新着記事情報として、メールでお知らせを自動送信してくれます。
不具合が出る直前で13名の方に登録してもらっていたのですが、Jetpackを停止してしまったので更新通知を送信できません。
個人的にもフォロワーさんが増えると嬉しくなってモチベーションが上がるので、重宝していたのですが諦めざるを得ませんね・・・( ; ; ) ※代替手法は見つけられませんでした。
アクセス解析ツールは「Ptengine」(ピーティーエンジン)と言うプラグインを導入しました。 個人的にはJetpackよりも高機能で見やすく、使いやすいと思います。
詳細は別記事に起こしますので、しばらくお待ちください。
Let's Fun! Ride! Run!
Andy