
ワードプレステーマのDIVERで自動広告を設定する方法を忘備録として残します。 アドセンスの自動広告審査が通った方で、DIVERを使用している方のお役に立てれば幸いです。
設定自体はとても簡単でトータル3分あれば十分にできますのでご安心ください。
※自動広告はDiverオプションでの設定はできません
記事の目次
1. DIVER自動広告の設定(設置)方法
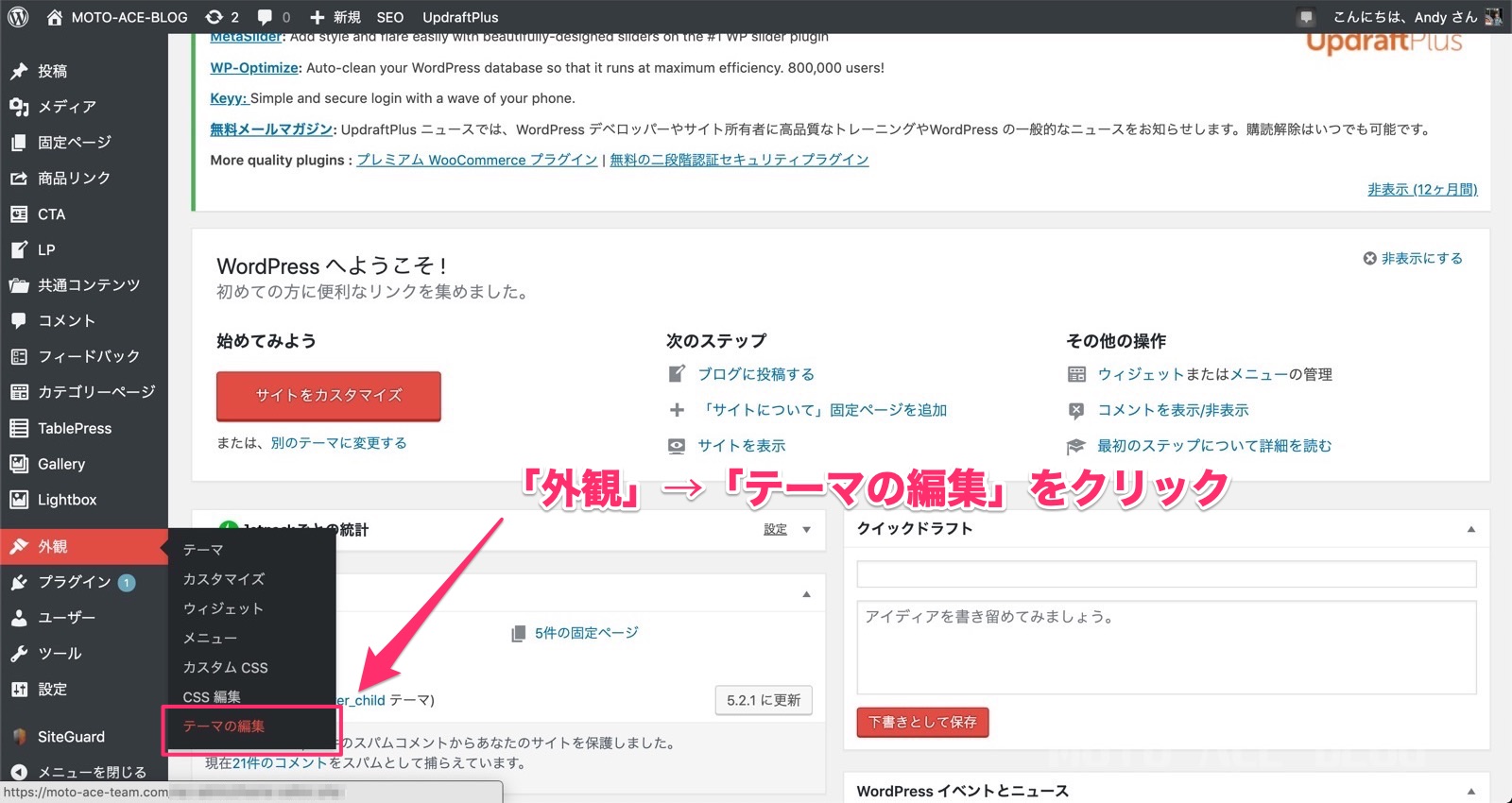
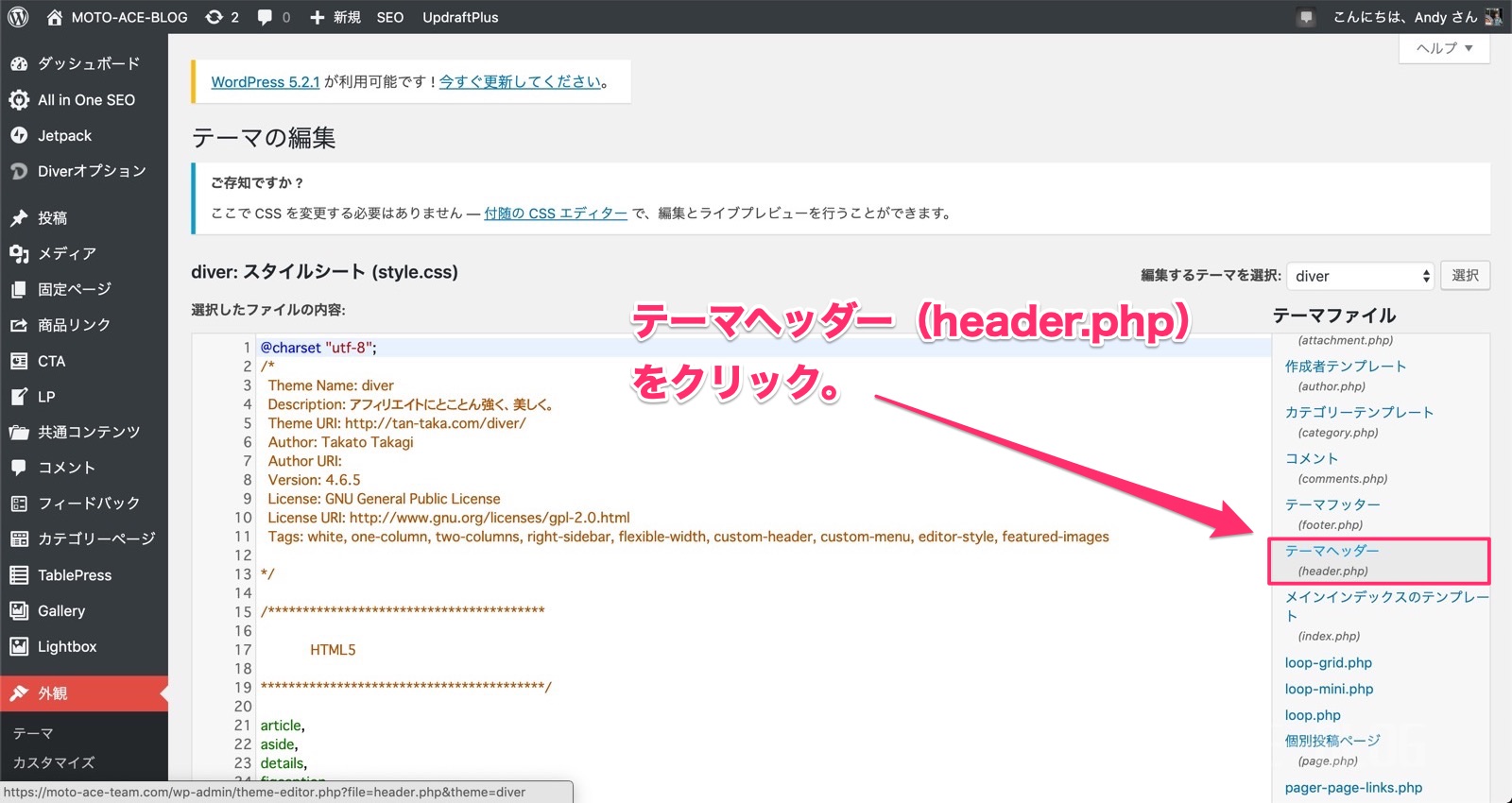
手順1. 外観→テーマの編集をクリック
手順2. DIVERを選択する
※小テーマに設定する方がベターですが、自分の場合は何故か上手く動かないので親テーマに入れています。テーマアップデートの度に広告コードが消えるので要注意。
手順3. header.php(テーマヘッダー)を選択する
手順4. アドセンスの自動広告コードをコピーする
Google AdSenseの管理画面に行き、「自動広告コード」をコピーします。
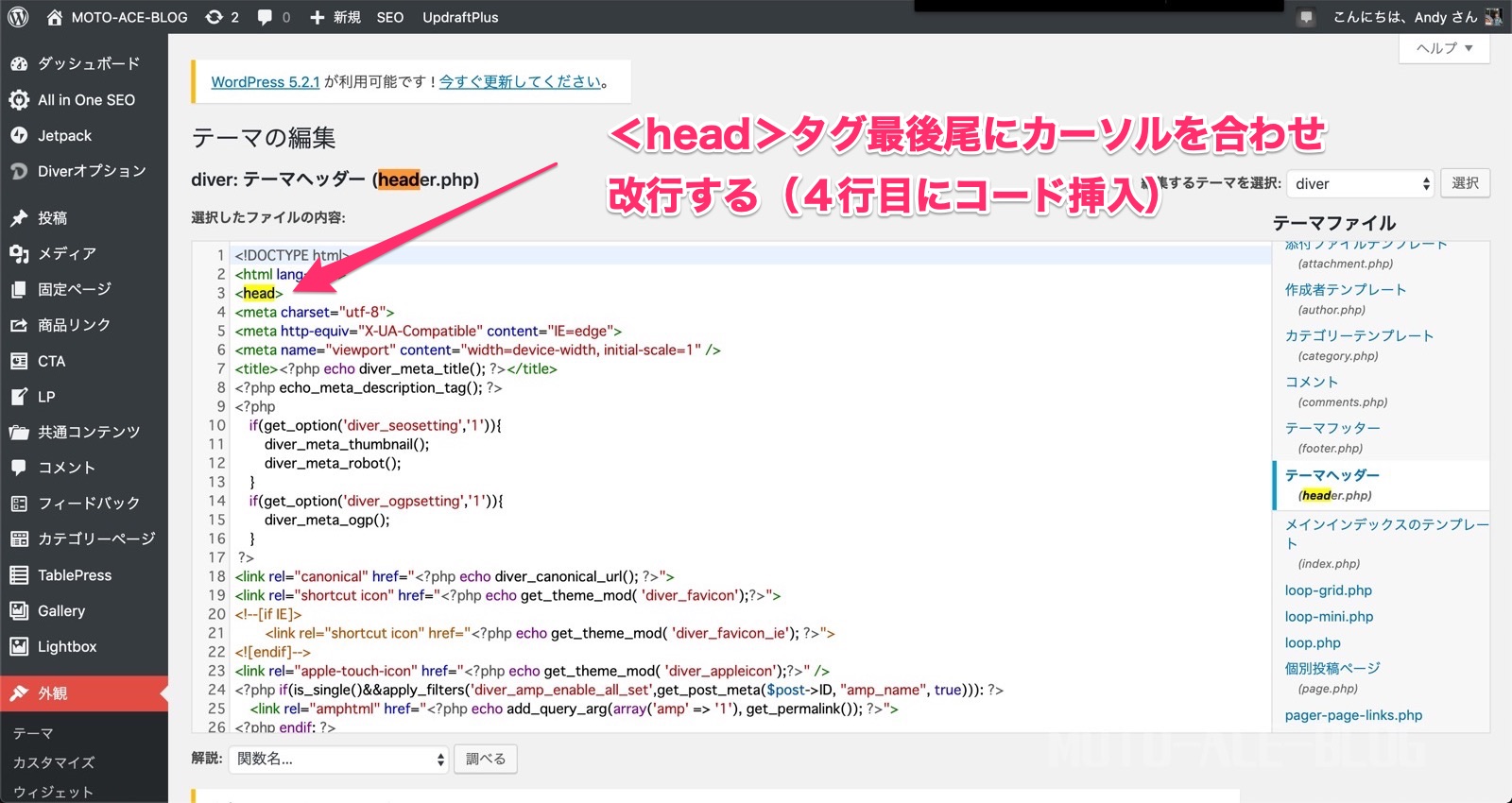
手順5. <head>タグを探す
DIVERの場合、3行目に<head>タグが存在します。 >の後にカーソルを持っていき、エンターキーで改行します。
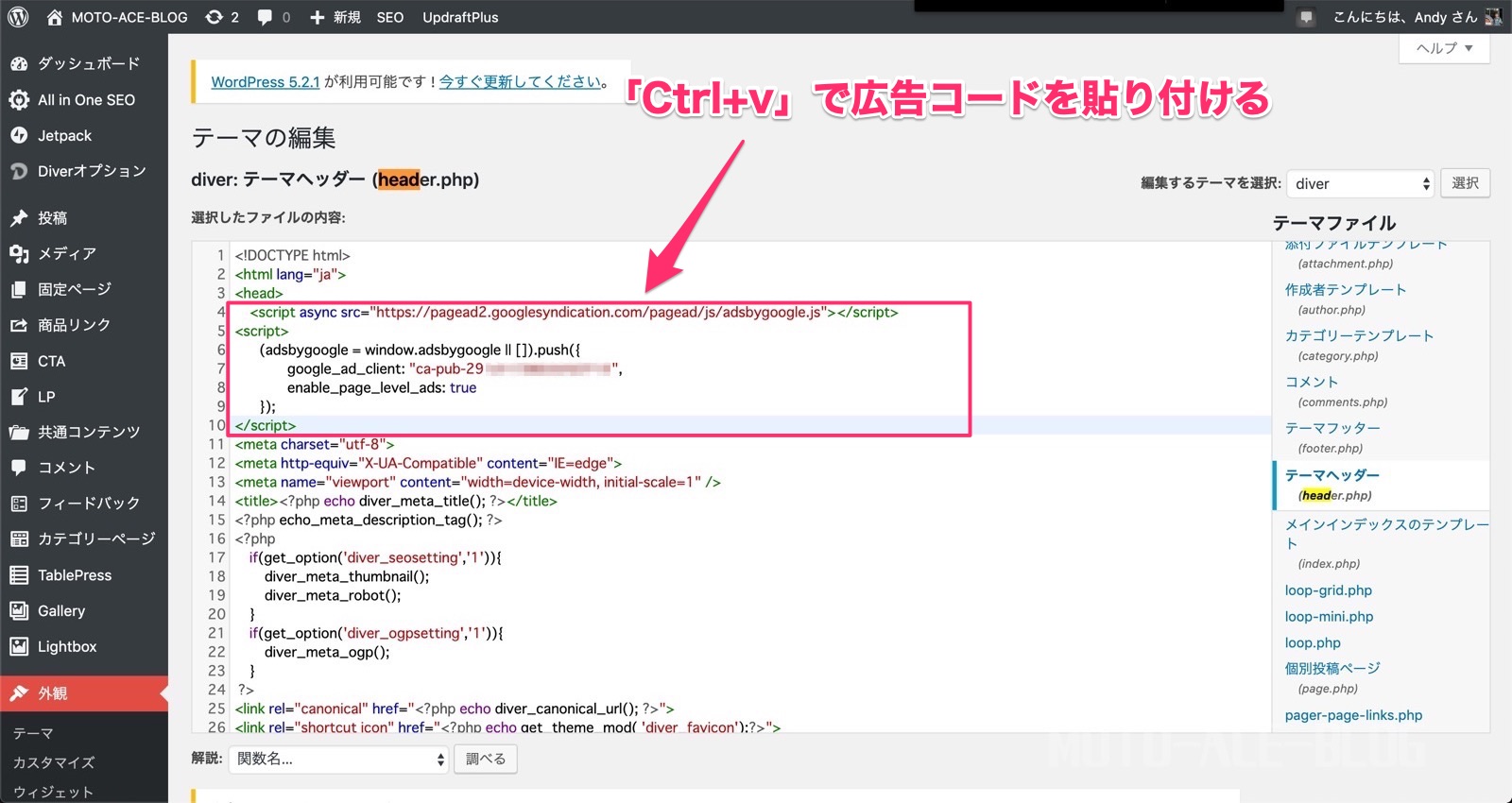
手順6. 自動広告コードを貼り付ける
改行した4行目に「Ctrl」キー+「V」キーで貼り付けます。 上記のようになればOK。
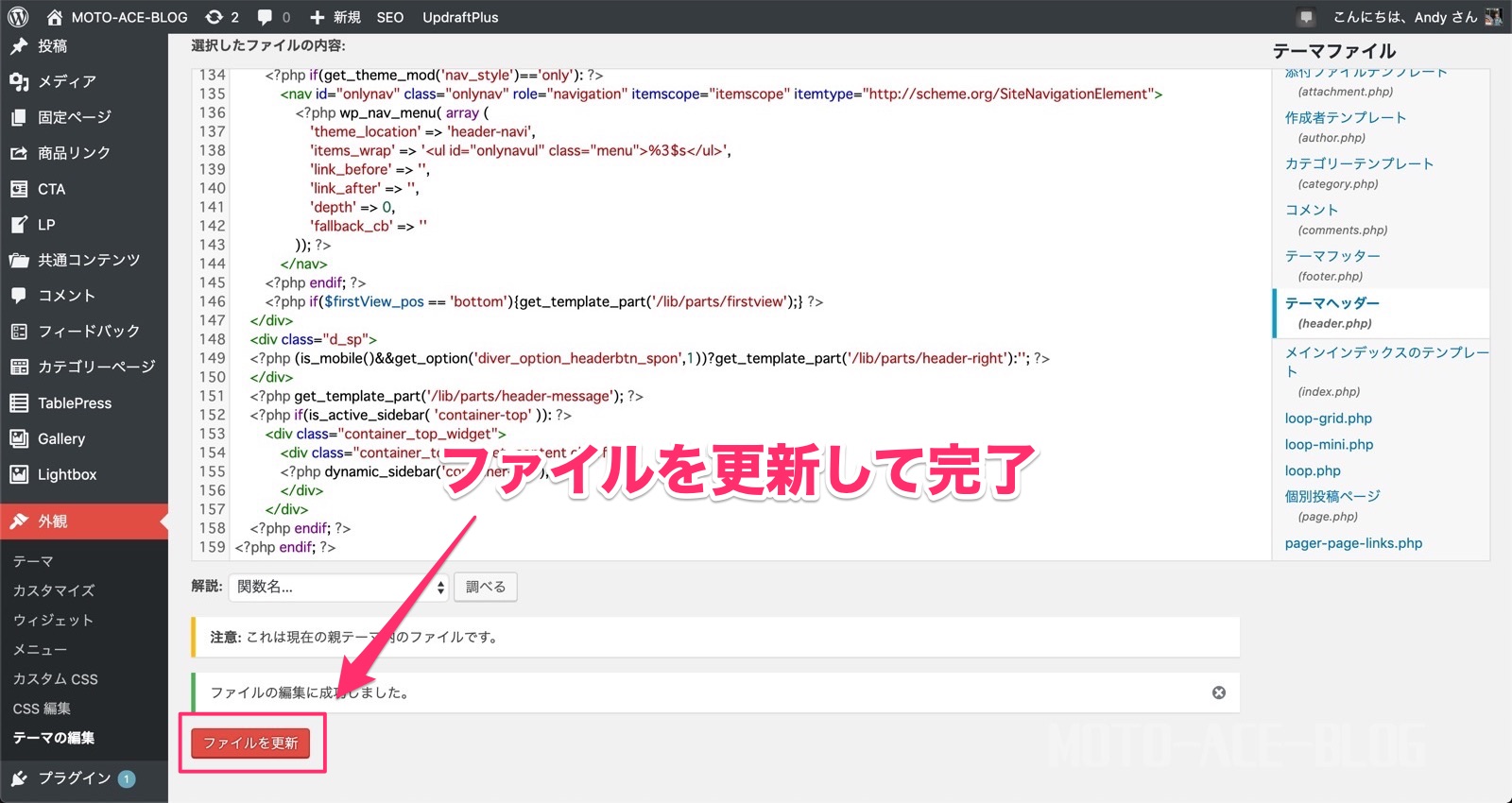
手順7. 「ファイル更新」ボタンをクリックして完了
ファイルを更新すればOK。 これで完了です。
広告コードを初めて取得した場合は、広告が表示されるまでに30〜60分程度掛かります。 既に取得済みであれば直ぐに反映されます。
2. DIVERの自動広告設置まとめ
自動広告がOK出れば、リンク広告や関連広告など収益性の高い広告が設置できるようになるので、収益アップにつながります。
通常のレスポンシブ広告では、DIVERの場合、「DIVERオプション」から一括設定ができ非常に楽だし確実です。
しかし自動広告だけはheadタグ内に設置するしか方法がありません。 (と言ってもめっちゃ簡単だけど) 基本的にどのテーマを使っていても<head>〜</head>内にコードを設置する事は同じです。
DIVERユーザーのお役に立てれば幸いです。
Andy