ワードプレス(WordPress)テーマのDIVER(ダイバー)でGoogleの自動広告を挿入する方法をお伝えします。
こんにちは!Andyです。
今回はGoogleの自動広告のスニペットコードをDIVERに挿入します。 記事内やトップページ等様々な場所に広告を設定してきましたが、結局自動広告が一番収益が上がりました。
様々なブロガーの話を聞いていても自動広告を設置している人が多いですよね。 トップブロガーになると自動広告よりも手動だ!
って方も居ましたが、自分は全くその神の領域まで達していませんので悪しからず・・。
記事の目次
DIVERにGoogle自動広告を設定する方法
下記手順に従ってスニペットコードを貼り付ければ完了です。 約3分でできます。
手順1. Google Adsenceの広告コードを取得する

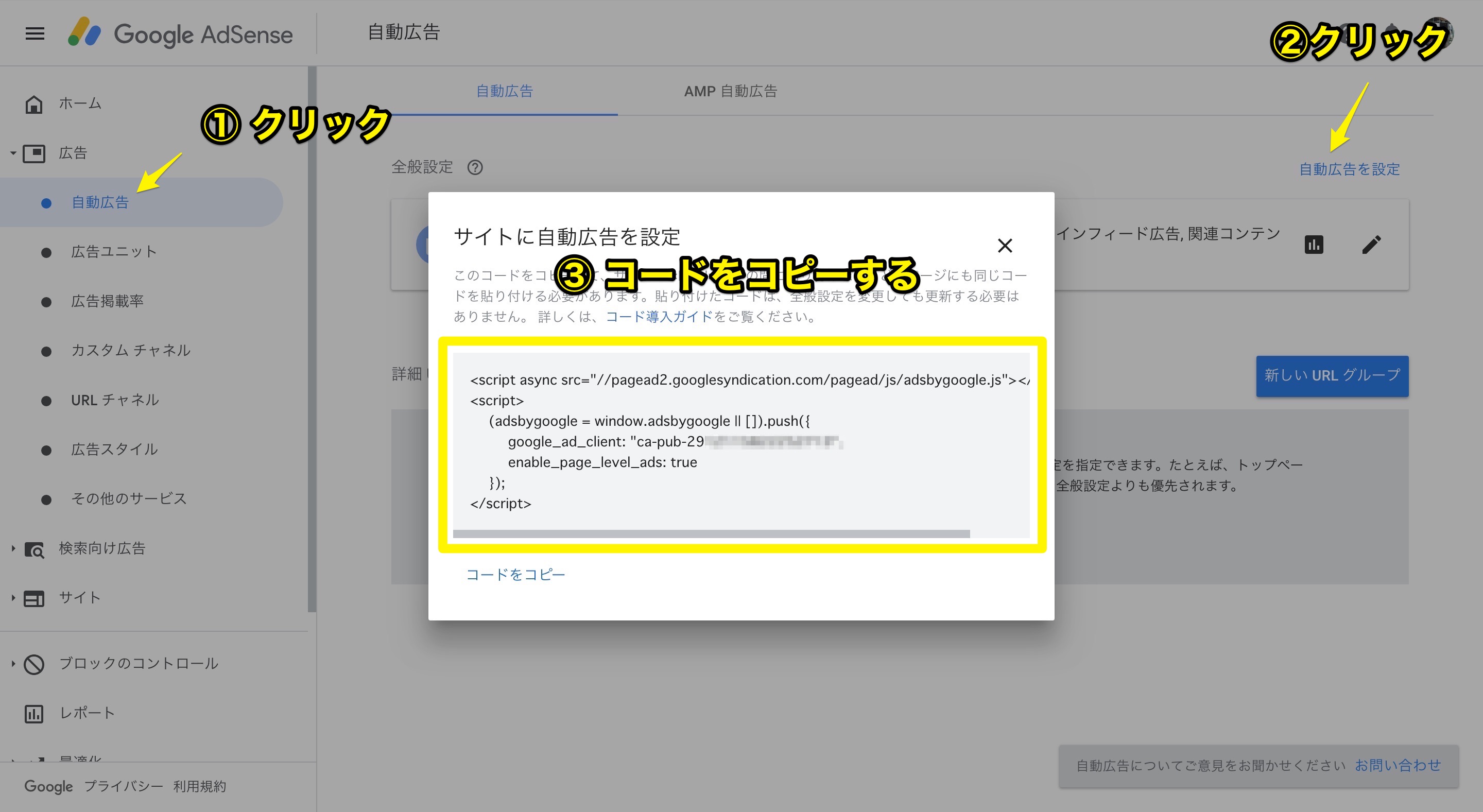
まずはGoogle Adsenceの自動広告→ 自動広告を設定→ コードを表示させます。 この広告コードをコピー。
手順2. WordPressメニュー画面でheader.phpを開く

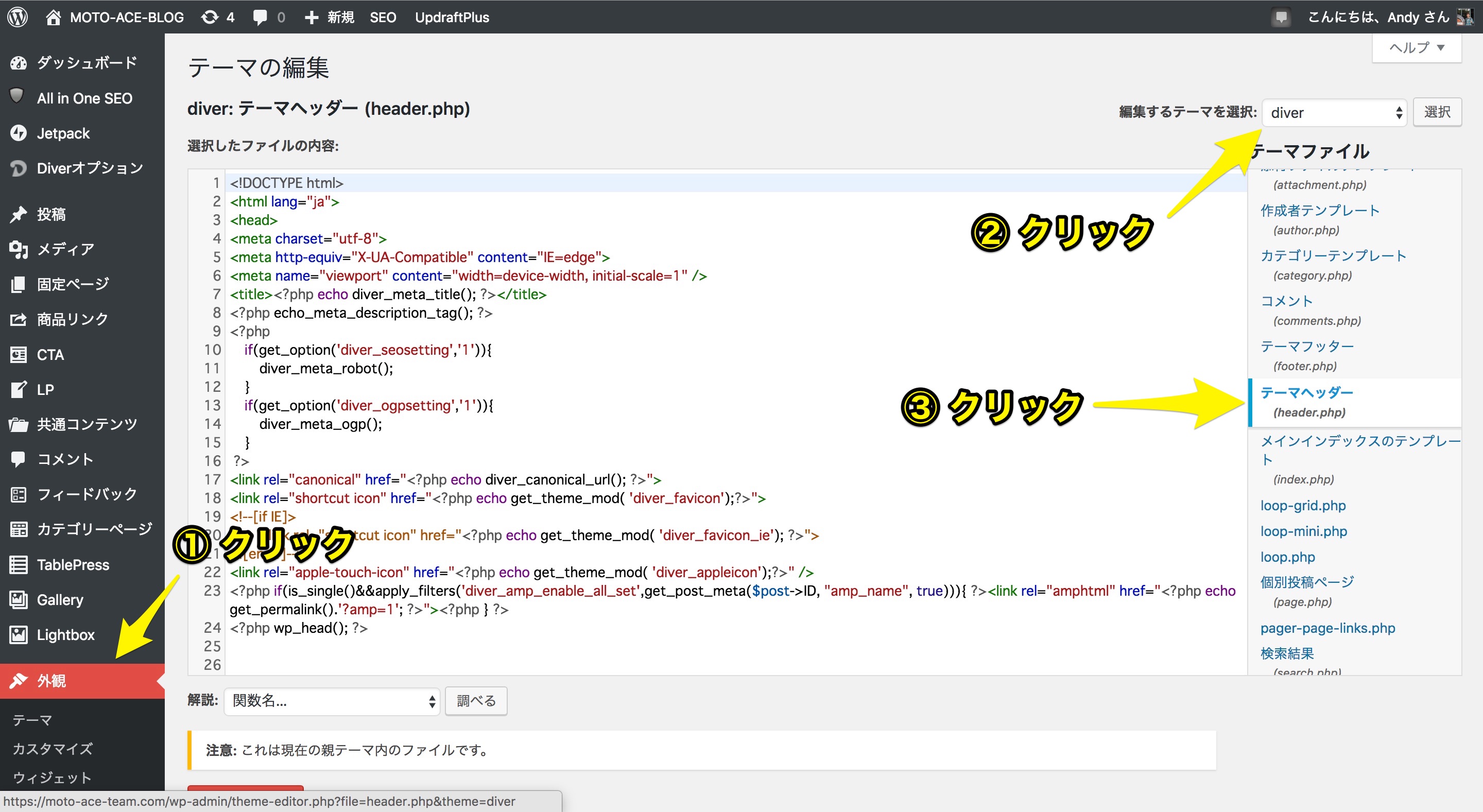
メニュー→ 外観→ 編集するテーマ→ diverを選択→ header.phpを選択する。
※子テーマへ張付けてもOKです。 自分の場合は速度重視で親テーマに貼っています。(そんな恐れる事でもないので)
手順3. コードを貼り付ける

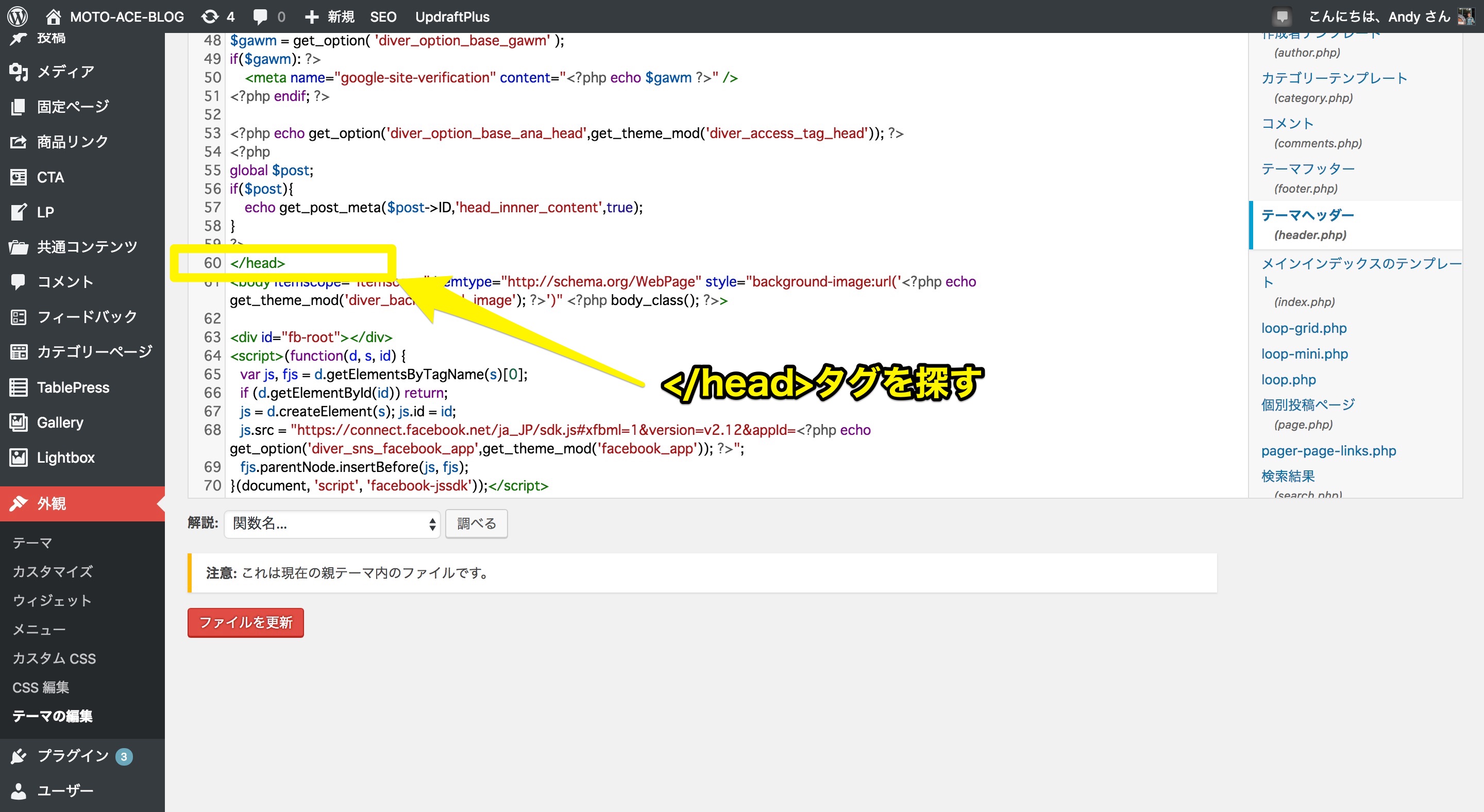
まずは</head>タグを探します。 大体60行目前後に居るので探して下さい。⌘+Fキーで探す事もできます。

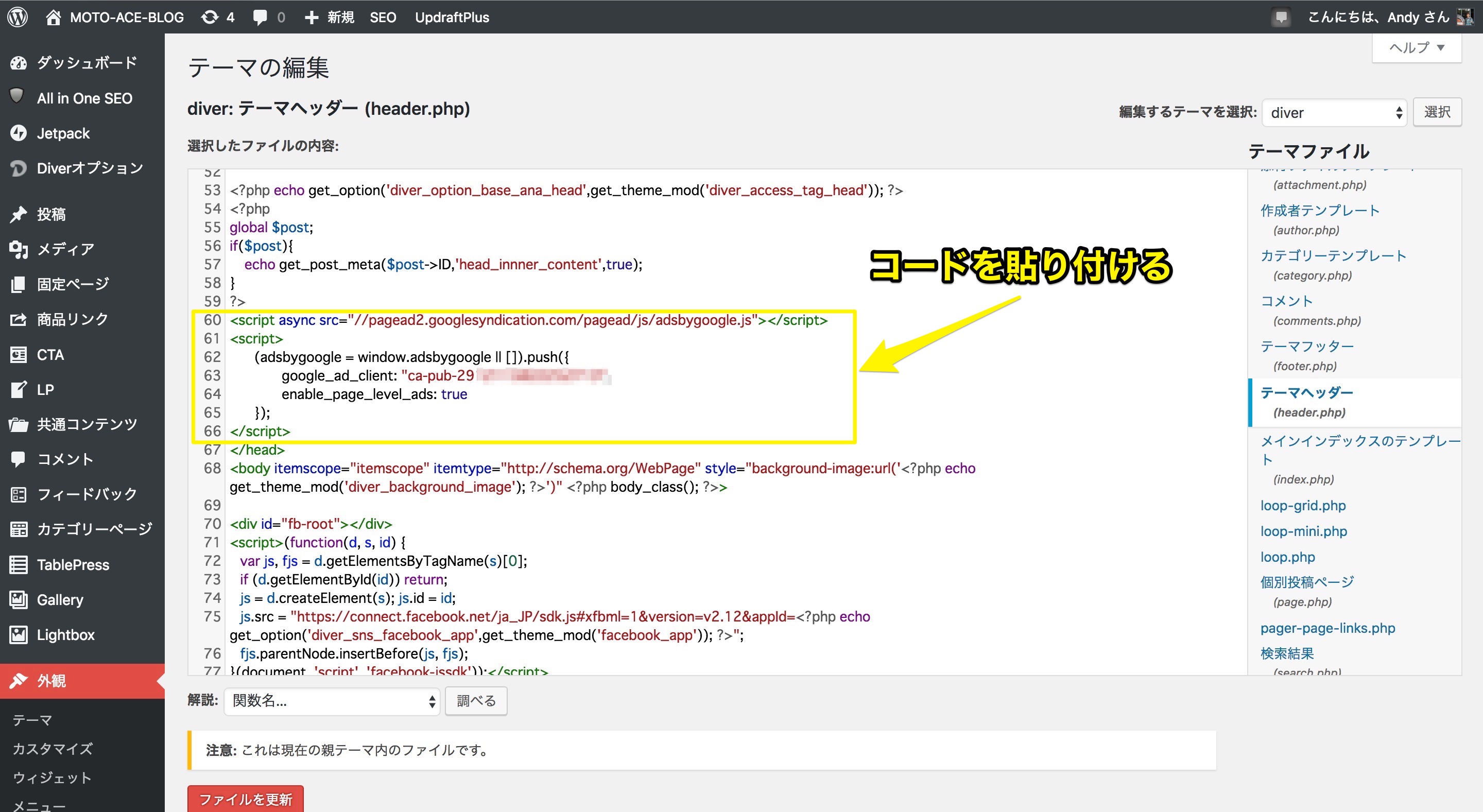
</head>の直前に自動広告コードを張付けます。
問題無ければ「ファイルを更新」ボタンをクリックして完了! これで自動広告の設置は完了です。
自動広告では全画面広告、スライダー広告など表示させる内容を選ぶ事ができるのでサイトに合った広告の種類を選択して下さい。