ワードプレステーマをSTORK(ストーク) → DIVER(ダイバー)へ変更しましたが、思ったほどレイアウトの崩れが無くてホッとしました。
時間が経つにつれて、何がOKで何がNGなのか少しづつ分かってきたのでメモしていきます。
記事の目次
1. DIVERでレイアウトが崩れなかったショートコード一覧
1-1. 2カラム表示のショートコード
STORK(ストーク)で使用していた2カラム(モバイル1カラム)表示は、DIVERでも全くレイアウト崩れは発生しませんでした。 3カラムは使用していないので、詳細は不明ですが、記述内容が全く同じなので恐らくOKと考えられます。
1-2. 会話風の吹き出しショートコード *通常サイズ
こちらも「右吹き出し」及び「左吹き出し」ともにデザインは変わりましたが、レイアウトの崩れはありませんでした。 個人的にはココはテーマ変更に伴ってガッツリレイアウト崩れるだろうな~。。。 全記事の修正はメンドクサイなぁ~。。。とビビっていたのですが、大したことがなくてホッとしました。
*吹き出しに”ビッグアイコン”を使用していた場合は、レイアウト崩れます。
2. DIVERでレイアウトが崩れて修正が必要なショートコード
2-1. 吹き出しにビッグアイコンを使用した場合
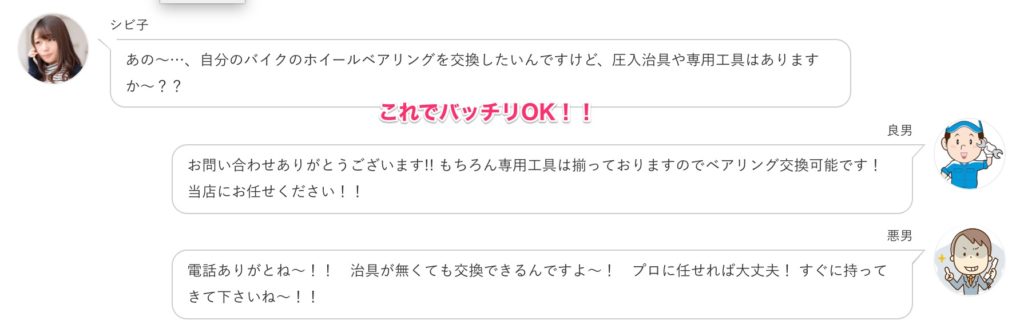
この場合は↓のようにガッツリ崩れました。

本来、良男と悪男は右側に整列しています。

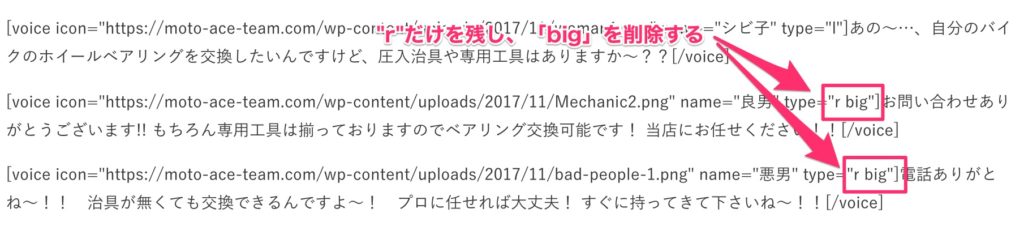
「big」を削除し「r」だけを残します。※Lの場合も同じ
しかし簡単に修正できる事に気付きます。 ショートコード内にある「big」を消すだけです。
こうする事で、通常の吹き出しショートコードと何も変わらない記述となります。 崩れは大きくてビビリましたが、修正は3文字消すだけだったのでコレも一安心~ (^。^)

コードの記述さえ見つければ、すぐに手直しできるのは不幸中の幸いでした。
2-2. STORKのボックス系ショートコードは枠線が消える
「シンプルな枠」や、「ボックス ブルー」、「ボックス 赤」などデザインが良くて便利に使っていました。
ボックス内のリスト表示や、内容に崩れは一切ありませんでしたが、「枠線」が全て消え去りました・・・・。 まあレイアウト崩れが無いだけ有り難いと思わなきゃいけないのかも。(レイアウト崩れの修正は絶対!!しかも即修正!!が基本なので) こちらは時間を掛けてコツコツと直していくことにします。
2-3. ストークの「シンプルな枠」を修正する方法
プラグインの”Search Regex”を正しく使用すれば、修正は1分で完了でき、とても簡単です。
Diverの枠線は、色、枠線太さ、枠線背景、枠線の角のR、など数万通りの中から簡単に選び作る事ができます。 そのデザインを作成した後に行います。*2018/01/21追記
修正方法1. デザインした枠線のコードを拾う

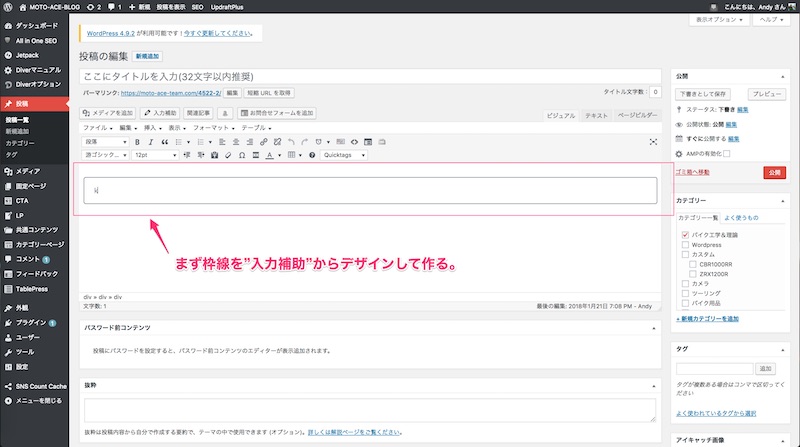
新規作成などで、「入力補助」から置き換えたい枠線のデザインを作成する。

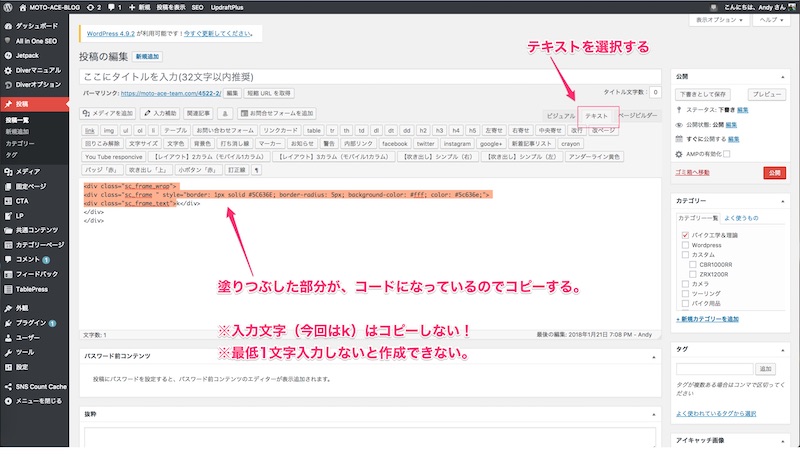
枠線を作成するにあたり、なにか一文字入れないと作成できないので、今回は「K」と入力して作成。 入力文字「K」より手前のコードを全てコピーする。
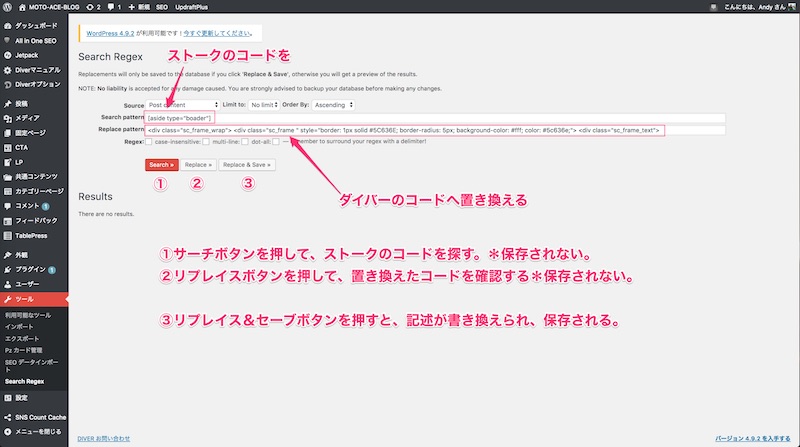
修正方法2. Search Regexを使用してコードを置き換える。

サーチリジェクスを使用します。 上記のように、ストークのコード(開始)を上段に、置き換えたいダイバーのコード(開始)を下段に入力します。

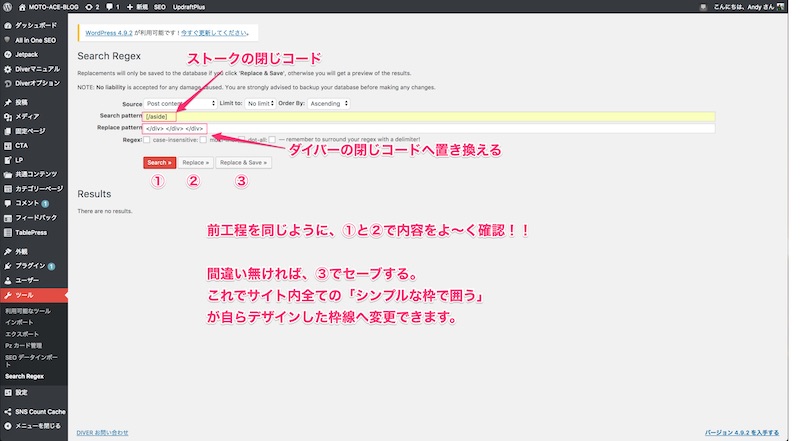
同じように閉じコードを置き換えます。 ①、②でしっかりと置き換えられるコード、置き換わるコードを確認した後に③のセーブボタンを押します。
これでストークの「シンプルな枠線」が全てデザインした枠線に置き変わりました!!
*今後少しづつ他の事も分かってくると思いますので随時更新します。
Let's Fun! Ride! Run!
Andy