
ワードプレスで作ったブログや記事がコピーされまくるからなんとか防ぎたい!! コピー防止する方法はないんかい!! 右クリック禁止したい! でも特定のページだけで! そんなワガママを叶える方法を伝授します。
こんにちは!Moto-Ace-Blogerの@Andyです!!
最近嬉しい事に毎日3000人を超す方からアクセスして頂いています。 その多くはGoogleなど検索エンジンから来ていただくのですが、困った事にAndyが執筆した記事を根こそぎ全部コピーし、持っていく人が後を絶ちません。
最も多く盗まれるのがトヨタ副社長の河合満さんの講演を聞いた事をまとめた記事です。 嬉しい事でもあるのですが、部分コピーならまだしも約1万文字の力作を完コピされてしまうと、なんともやるせない気持ちになります。
サイト全体をコピー禁止にするのはプラグインを使えば簡単にできるのですが、ブログ内で紹介しているパーツ品番や、不明な単語などをコピーしてGoogleに貼付けたいなと思ってもコピーができず、ユーザーの使い勝手も同時に悪くしてしまいます。
こうなると、「この特定の記事だけコピー禁止にしたい!」って事ができればいいのですが、今回やっとその方法を見つけました。
ブロガー仲間では同じような悩みを抱えている方が多くいらっしゃると思うのでその方法をシェアします。
記事の目次
ページ毎にコピー禁止する方法をざっくり説明するよ
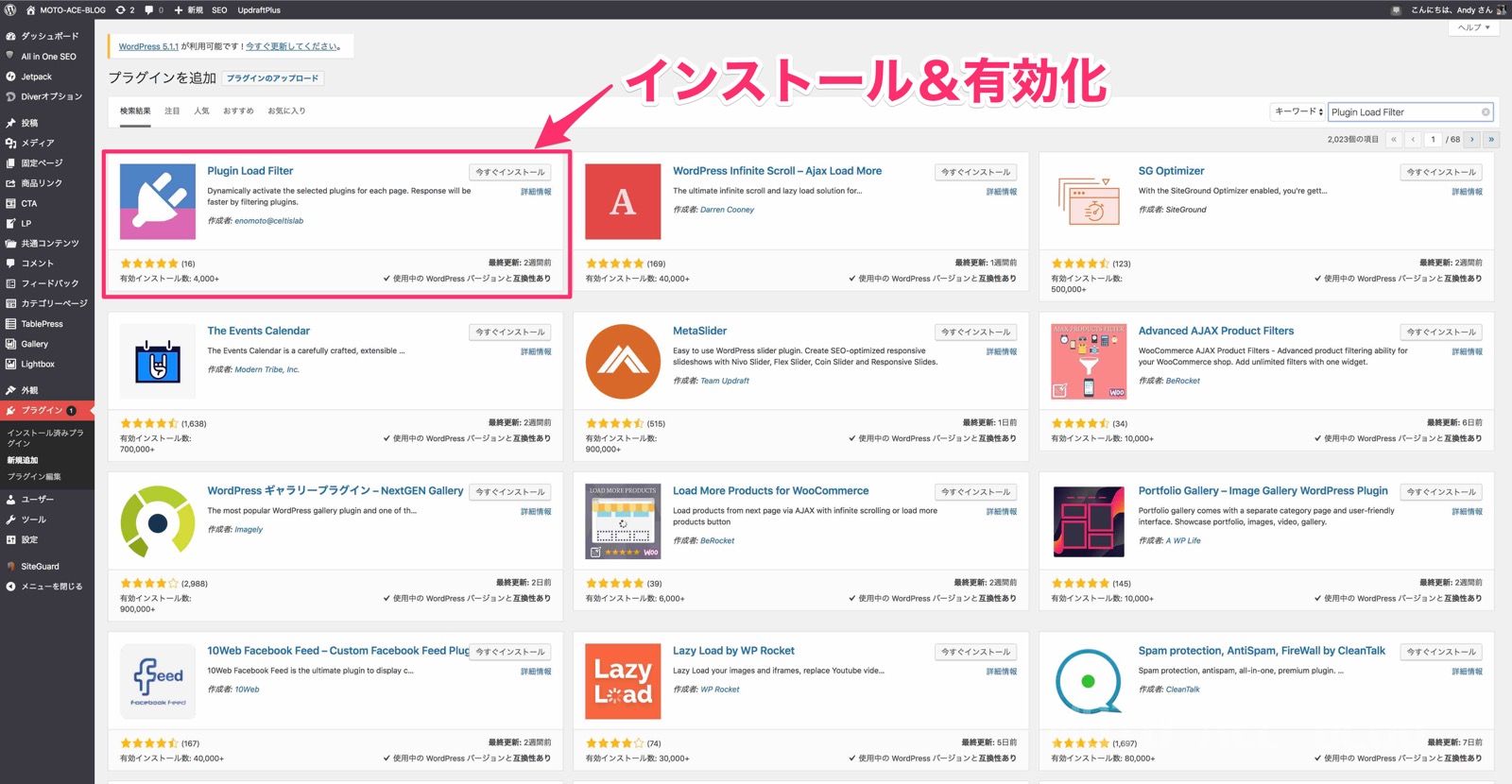
- plugin load filterをインストールする(ページ毎にプラグインの有無効を選択できる)
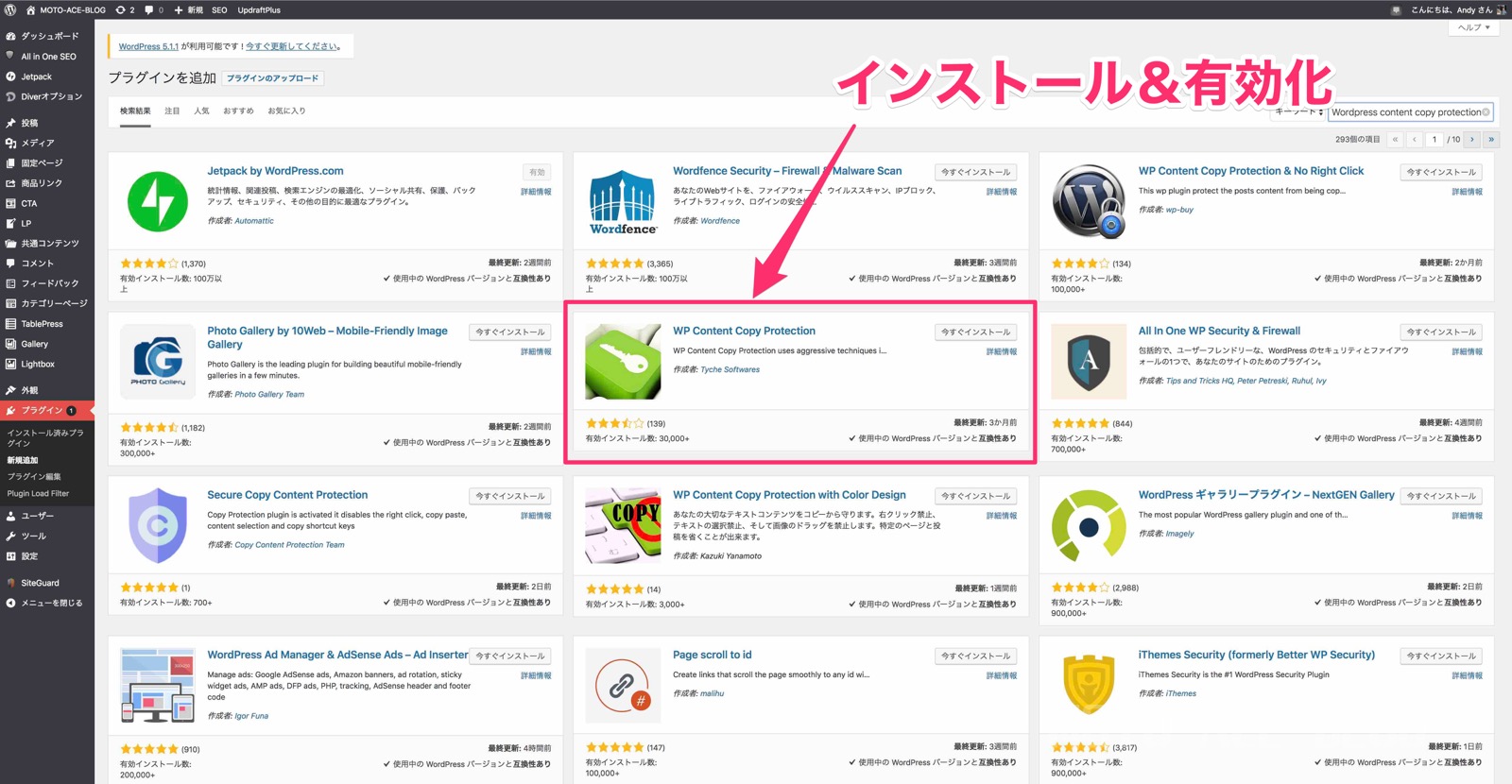
- WP Content Copy Protectionをインストールする(コピー禁止)
- 投稿ページ毎にプラグインを選択(コピ禁を設定)
こんな3段活用になっています。
まず「plugin load filter」が必須です。 このプラグインはページ毎に適用するプラグインを選択できる事が最大のメリットです。
例えば、問合せフォームに”コンタクトフォーム7”を使っている方が多いと思います。 でも全てのページで読み込ませる必要ないですよね?
でも実際はすべてのページをロードする時に不要なプラグインも読み込んでいるので表示速度が遅くなります。
今回は「WP Content Copy Protection」のプラグイン適用を選択できるように設定します。
適用されたページはコピーできず、適用しないページはコピー可能となるのです。
*このページはコピー不可となっています。(一部ソースコード除く) コピー禁止ページはこちら→トヨタ副社長の河合満さんの講演を聞いた事をまとめた記事
2. ページ毎のコンテンツコピー禁止設定方法
コピー禁止の設定方法をお伝えします。
手順1. WP Content Copy Protectionを有効化
まずはコピー禁止のプラグインを有効化して下さい。 Andyの場合は↓を使用しています。

このプラグインは超絶簡単で有効化するのみ。 特に設定はいりません。 コンテンツコピーを禁止するプラグインは様々な物がありますが、細かく設定できる物がほとんどです。
逆に今回のようにページごとにコピー禁止するには、軽いプラグインがもってこい。
こんな画面が出ますが完璧ですww↓

次のアプデで何とかするから待っててね! って意味です。
正しくインストールできていれば、この時点でサイト全体がコピー禁止状態になっています。 一度試して見て下さい。
*Andyの場合はWP Content Copy Protectionを使用しましたが、もちろん他のコピー禁止プラグインでも問題ありません。
手順2. plugin load filterを有効化

上記プラグインを有効化してください。 このプラグインを使用する事で、ページ毎に読み込むプラグインを設定できるようになります。
コンタクトフォームセブンを読み込まない! と言った設定もできるので、重いプラグインを読み込ませないなど使い方によって、ページ読込み速度を速める事も可能です。
手順3. plugin load filterを設定する
設定1. メニュー画面の設定

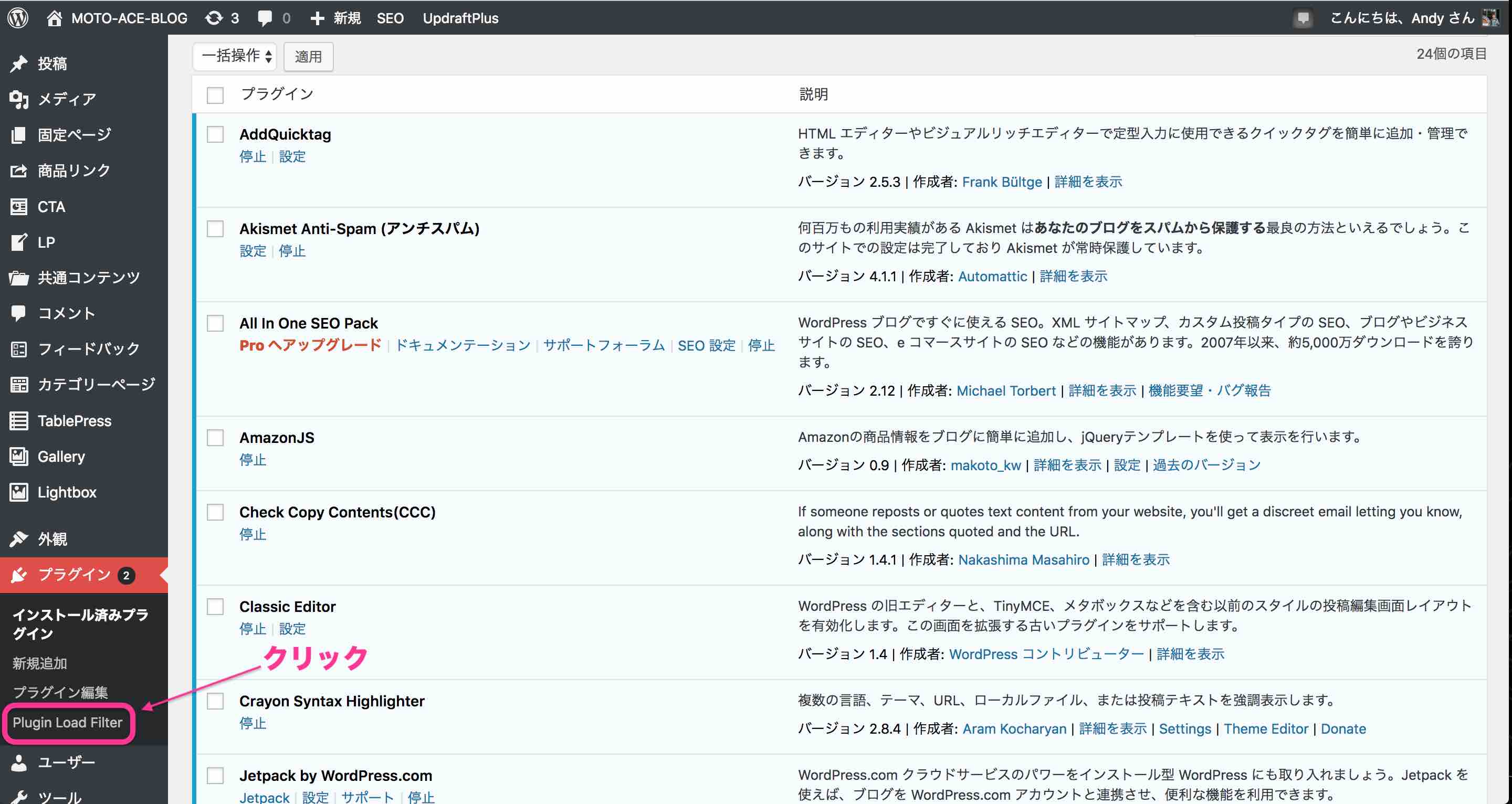
「プラグイン」→「plugin load filter」→の順に進む。
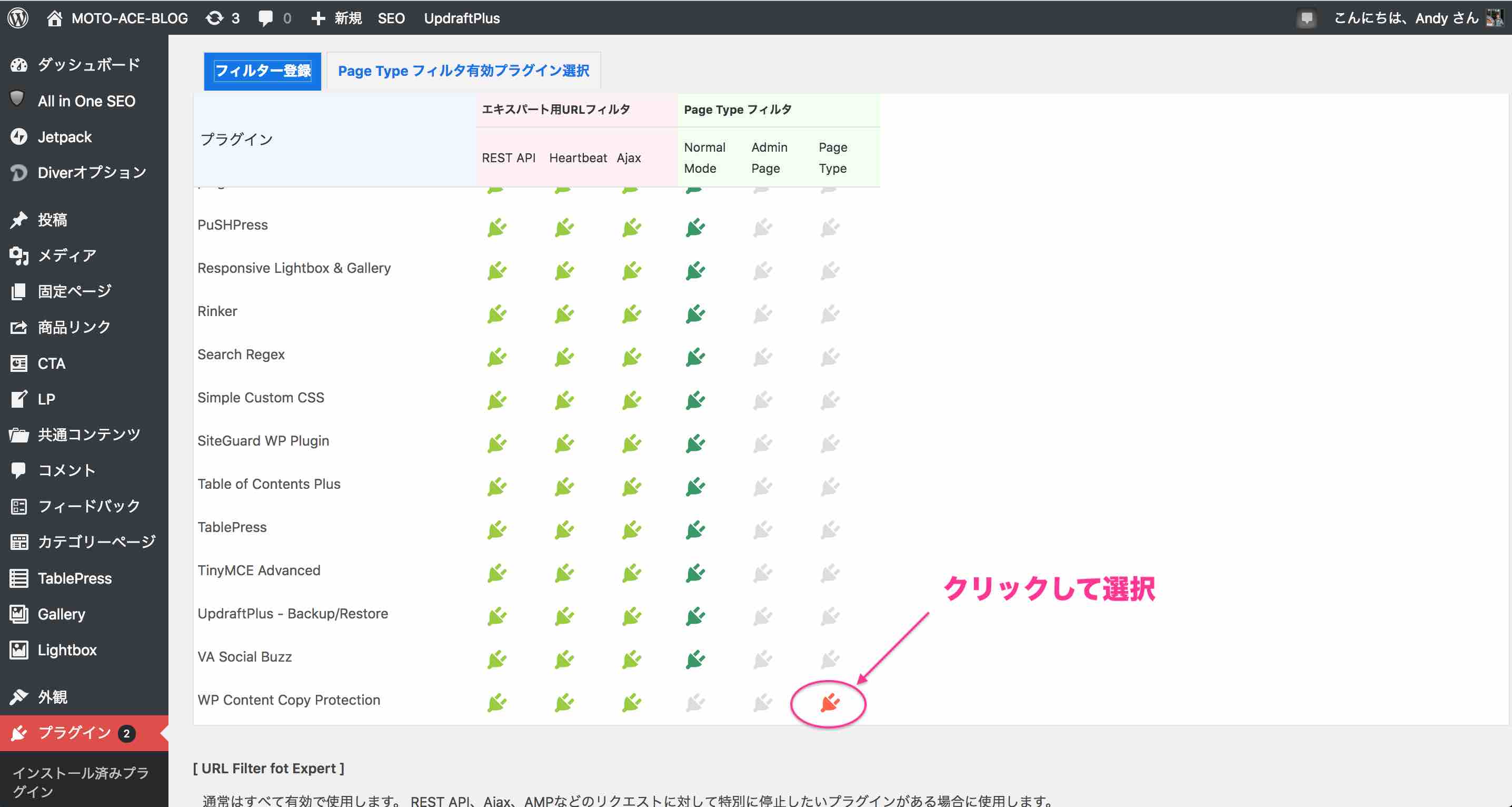
設定2. Page Typeフィルタを選択する

ページ毎、ページ別に動作させるプラグインを選択します。
今回はコピー禁止プラグインの「WP Content Copy Protection」をクリックして選択します。 → 赤色のプラグマークに変わればOK。
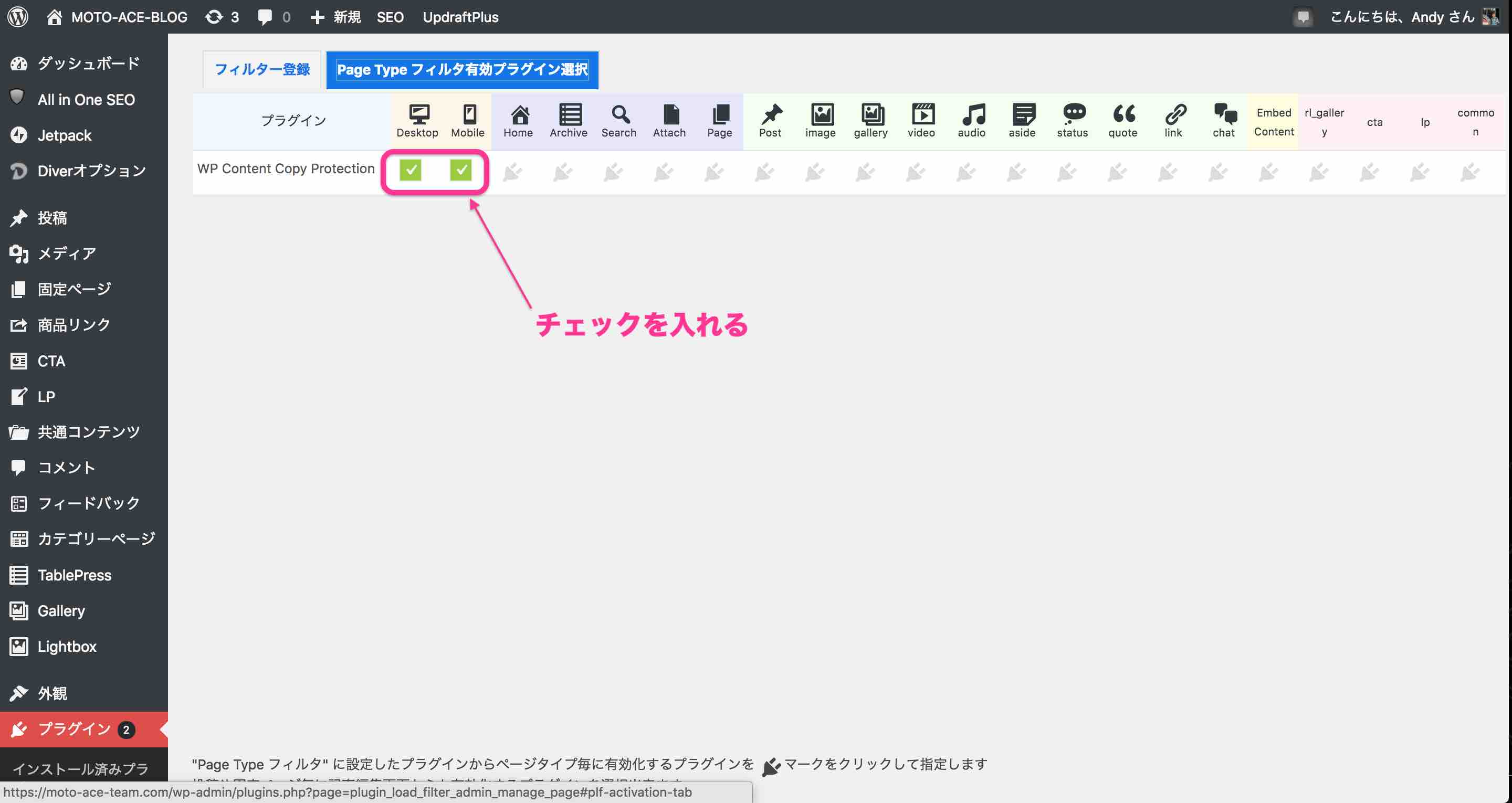
設定3. プラグイン有効化条件を選択する

Page Type に登録したプラグインは一旦ブロックされます。(動作しない)
次にプラグイン毎にデバイス、ページタイプ、投稿フォーマット、カスタムポストタイプなど、有効化する条件を選択することで機能します。
今回はデスクトップとモバイルでコピー禁止プラグインを読み込ませたいのでこの2つにチェックを入れればOK!
設定はこれで完了です。
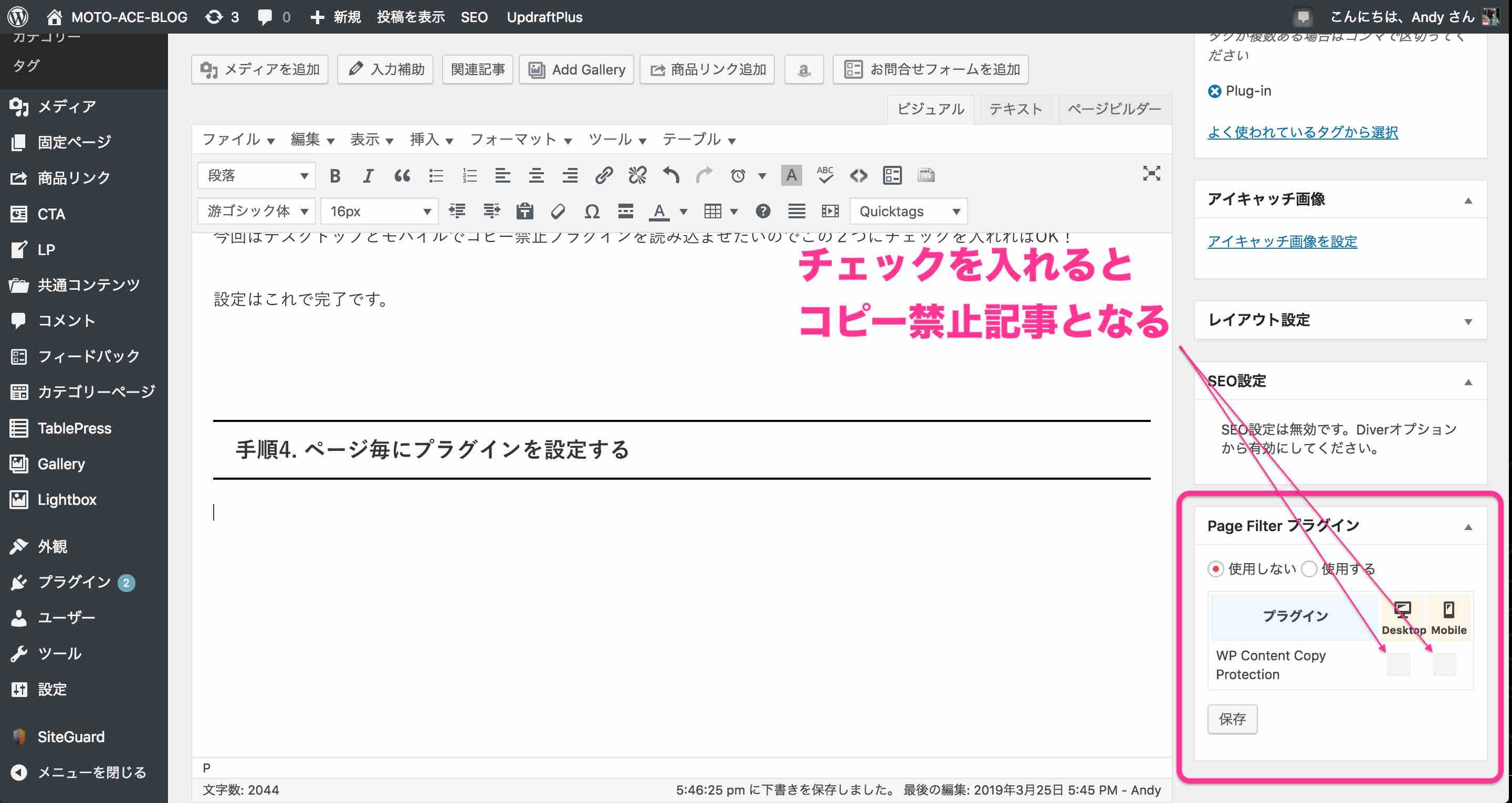
手順4. ページ毎にプラグインを設定する

最後にページ(投稿・固定、両方OK)毎にチェックボックスにて選択します。
チェックを入れるとコピー禁止モード(プラグイン動作する)
チェックを外すとコピーOKモード(プラグイン停止する)
コピー禁止させたい記事ページにて動作を確認してみて下さい。
スマホのコピー防止について
※スマホ画面の長押しコピーは、この方法で防ぐ事ができません。 CSSに追記するかPHPをいじるしかないのですが、全ての記事でコピー禁止状態になります。
スマホでコピー禁止する方法は下記コードをSTYLE CSSに貼り付ければOK。
.entry-content {
user-select:none;
-moz-user-select:none;
-webkit-user-select:none;
-khtml-user-select:none;
}※テーマDIVERを使用していれば、ソースコードのみ、コピー可能な状態になります。
4. まとめ
サイト全体をコピー禁止にするとユーザー目線になったとき、使い勝手の悪いサイトになってしまいますよね。
かと言ってCtrl+Aでフルコピーしてガンガン持ち出されるのも嫌だし・・・
コピーされまくる記事だけを防止する、そんな方法を知りたい方のお役に立てれば嬉しいです。
Andy