
WordPressのテーマを2018年1月にSTORK「ストーク」 → DIVER「ダイバー」へ変更しました。
勝手が違い、最初はどこに何がしまってあるのかが分からない状態からスタートしましたが、基本的にデフォルトの設定でほとんど何とかなります。ストークから変えた直後は高機能すぎて初心者にめっちゃ難しいんじゅない?? と思いましたが、CSSやPHPの設定がいらないので、逆にやり易いと感じているところです。
このブログの初期設定や、方法などを記して行きます。
→STORKからDIVERへ変更したときのレイアウト崩れと修正方法はコチラ
記事の目次
1. "DIVER"のサイトデザインに関係する設定方法と使い方
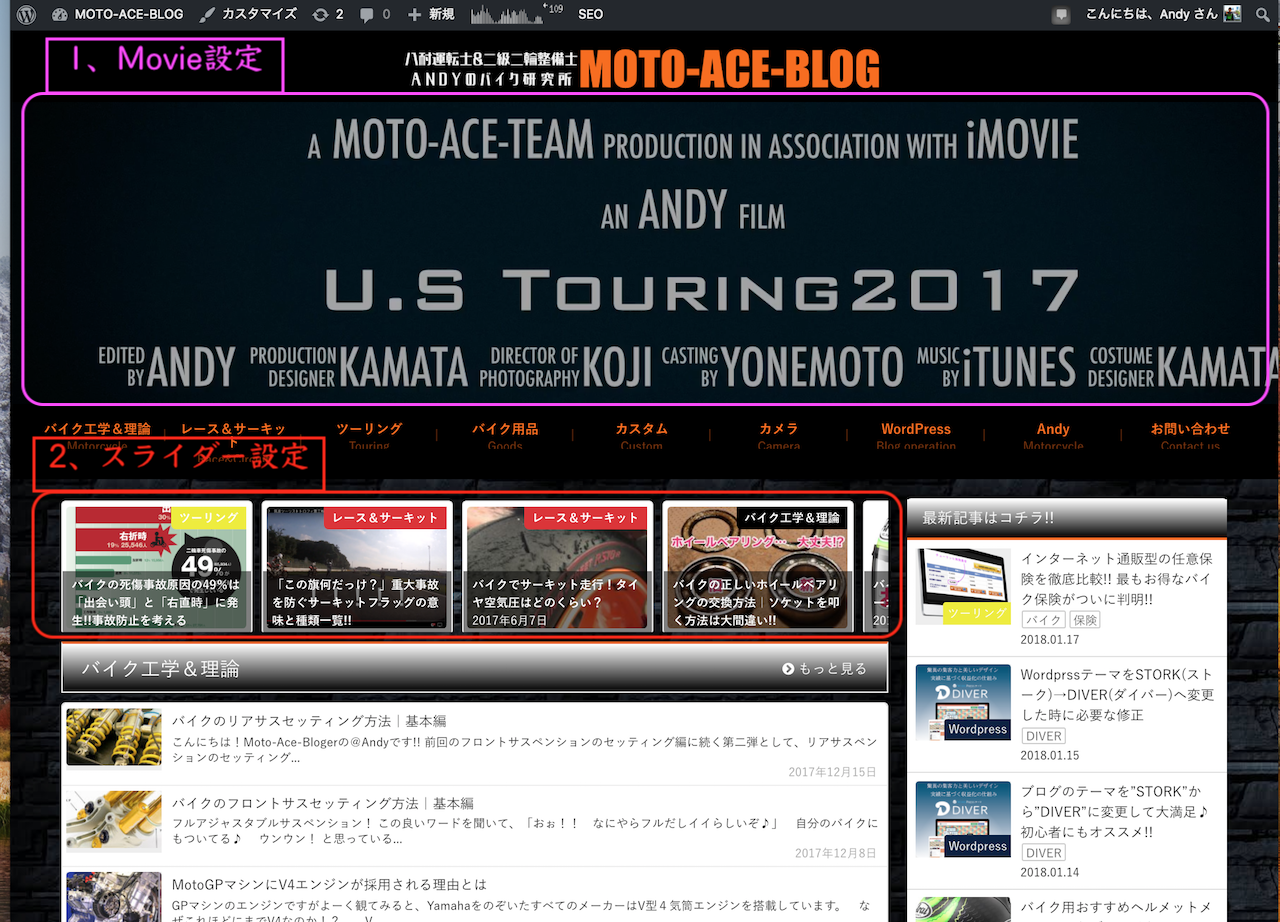
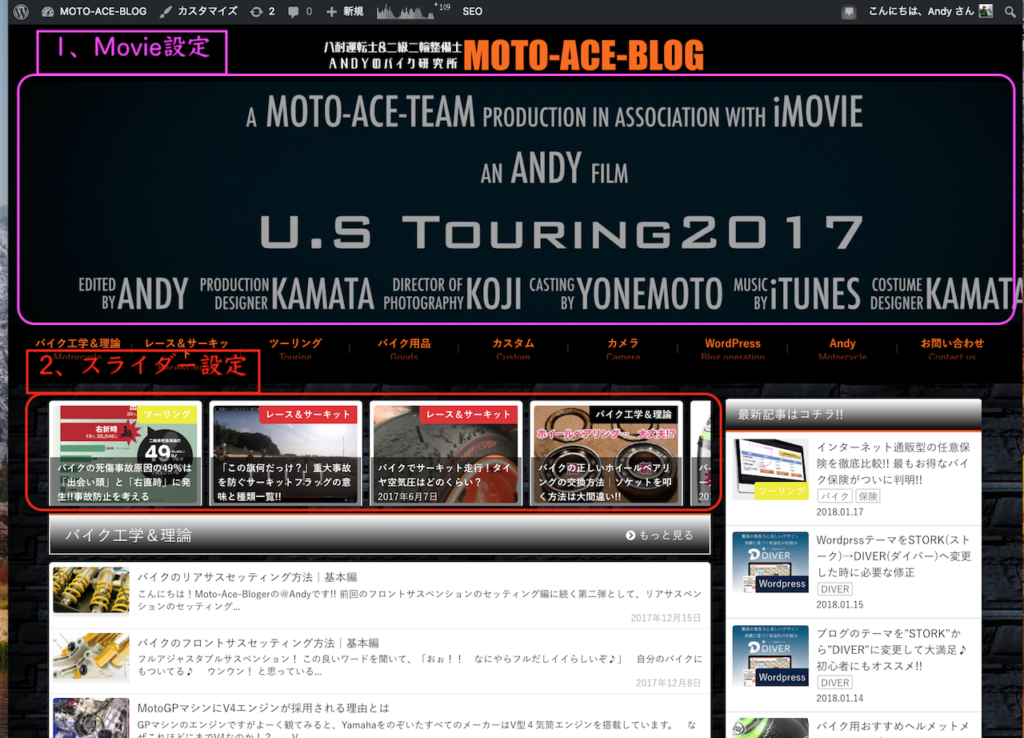
トップページや、スライダーなどサイト全体のデザインに関係する項目の設定方法です。
デザイン1. トップページに動画を設定する方法

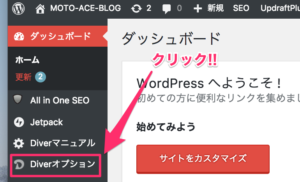
①「DIVERオプション」→「ファーストビュー」画面に入る。

ダッシュボードの「Diverオプション」をクリック

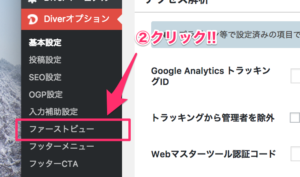
次に「ファーストビュー」をクリック
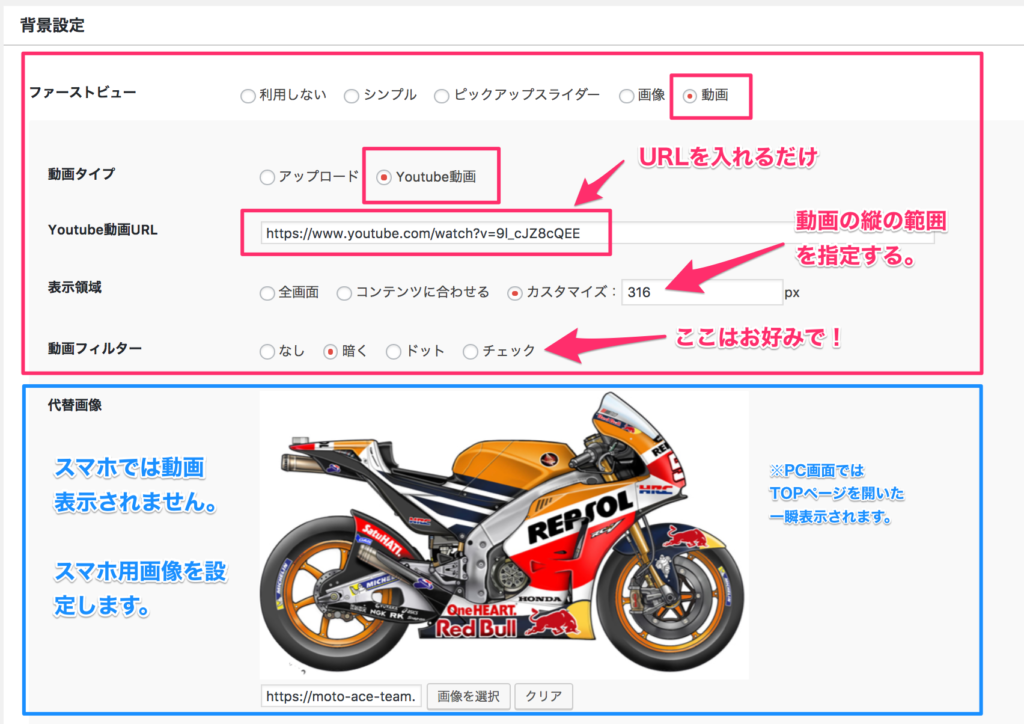
②この背景設定画面で、YouTubeのURLをコピペするだけ!!

動画フィルターは、「暗く」「ドット」「チェック」の3デザインから選べます。 動いているだけで相当目立ってしまうので、デザインが浮いてしまった時にはこのフィルターを掛ける事で強すぎる主張を和らげる事ができます。 チェックボックスの設定だけなので、先ずは全種類試して見ると良いと思います。
動画の縦の範囲は、大きくすると迫力が出るのですがTOPページを開いた時に他の項目が見えなくなってしまうので、300〜400pxくらいがちょど良さそうです。
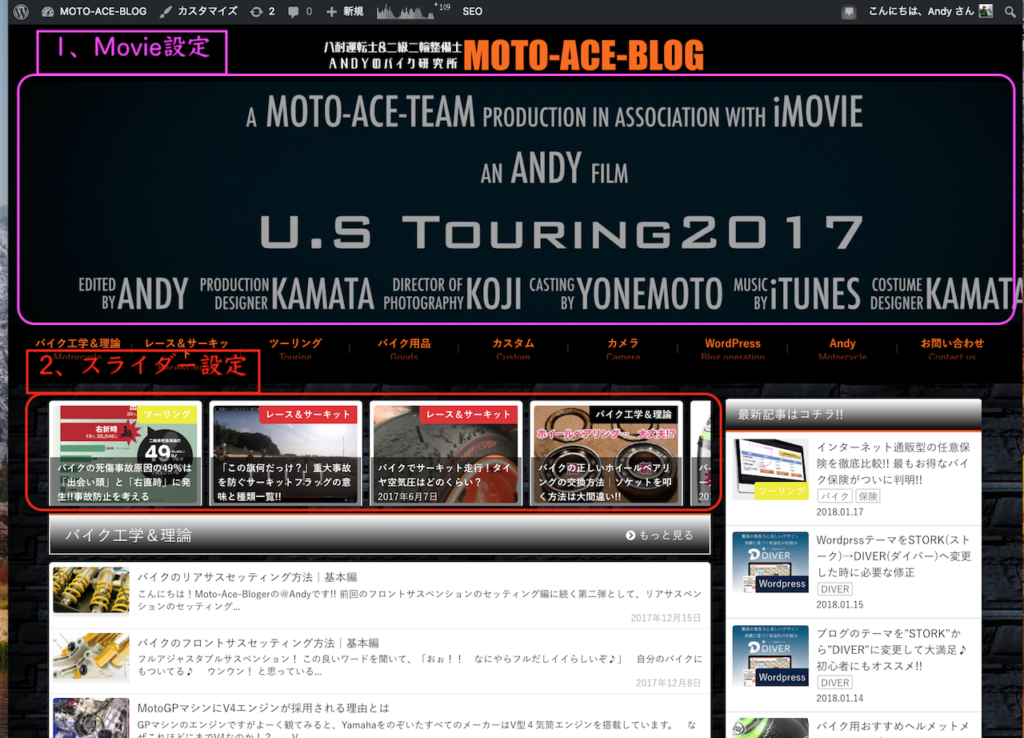
デザイン2. サムネイルスライダーを設定する方法
STORK(ストーク)から引っ越しする場合は、「②外観を設定する」に飛んでください。 ※6記事以上あれば既にスライド動作が始まっていると思います。

ここには、各記事ページに設定したサムネがスライダーとなって表示されます。 マウスオンすると、タイトルが下から上へびよ〜んとリフトしてきて面白いアニメーションです。 目立ち度は抜群でです。
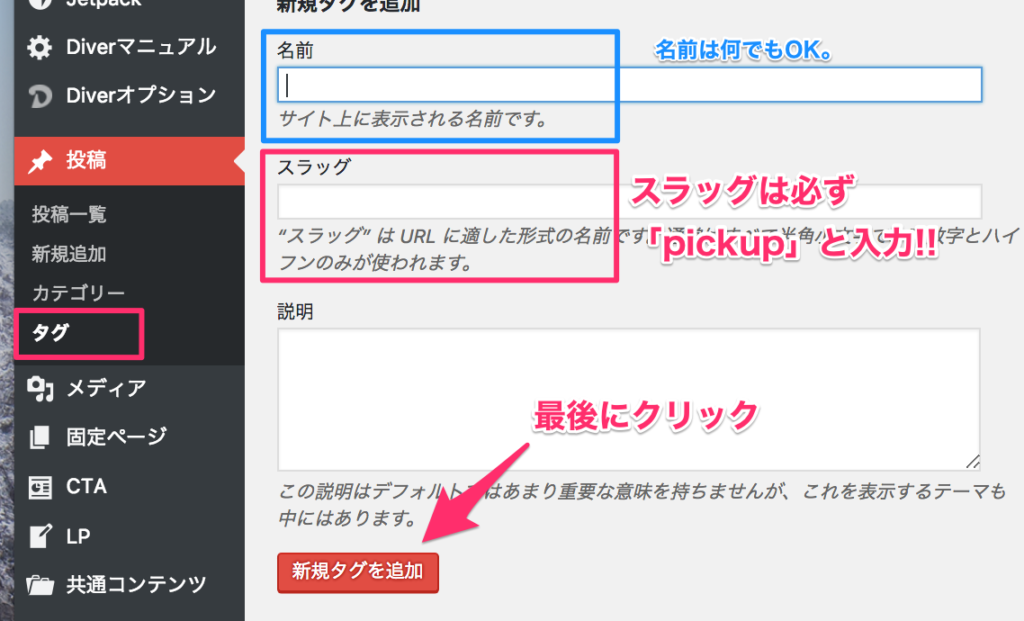
①新しくタグを作り、スラッグを「pickup」と設定する

メイン設定画面の「投稿」→「タグ」へ進みます。新しくタグを作るので、「おすすめ!」などのタグを作ります。名前は何でもOKです。

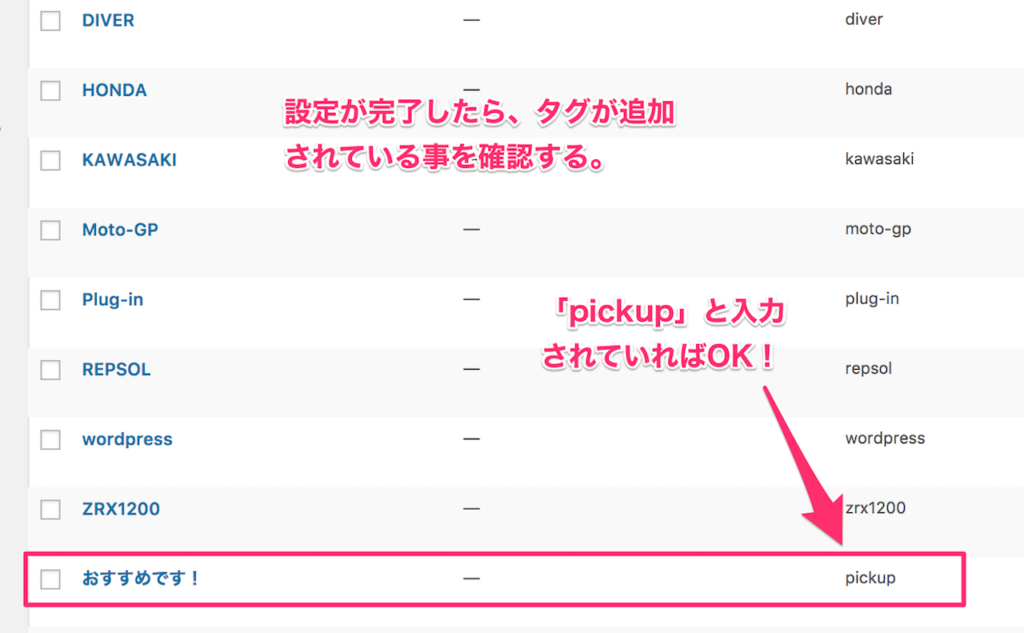
スラッグに必ず「pickup」と入力されている事を確認します。
②外観を設定する。

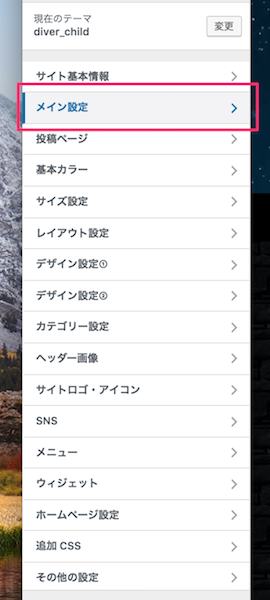
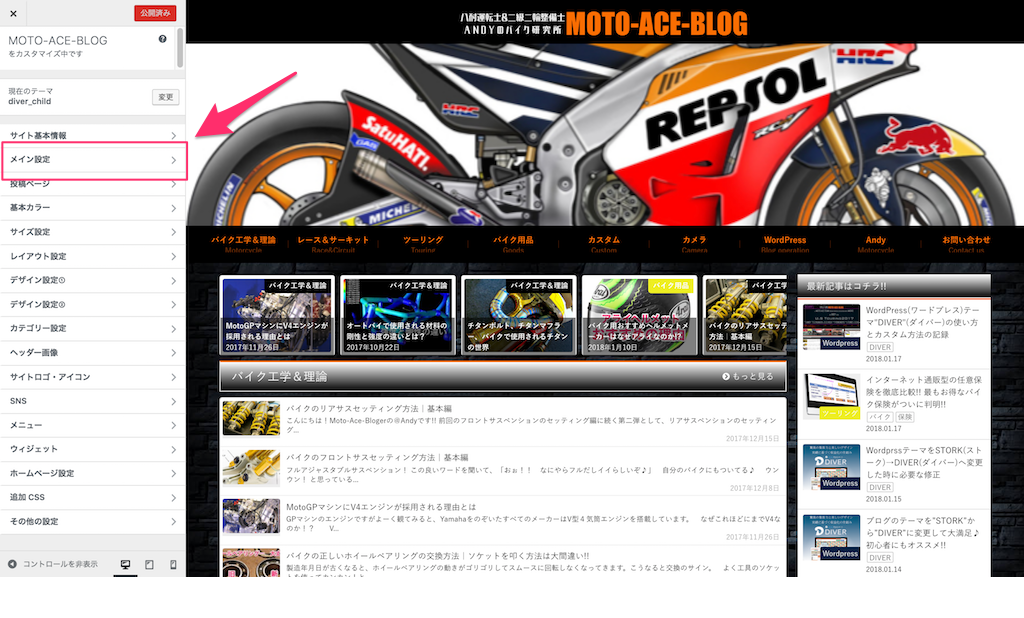
「外観」→「カスタマイズ」→「メイン設定」へと進む。

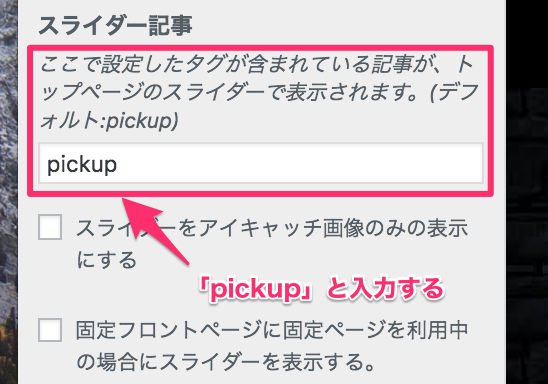
先ほどのタグ追加画面でスラッグに設定した「pickup」をここへ入力します。
サムネ画像に直接文字を挿入している場合などは「スライダーをアイキャッチ画像のみの表示にする」にチェックを入れると、タイトル表示が無くなり画像のみの表示になります。
※大文字小文字など、タグのスラッグ文字と、入力文字が完全一致していないと表示されません。
※タグを6記事以上設定していないと、スライドしません。
③作成済みの記事へ、さきほど設定したタグを追加する。
デザイン3. トップページに固定記事を設定する方法

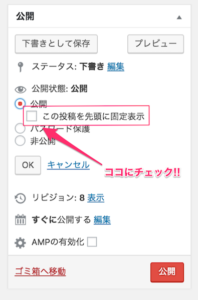
①記事を固定する方法

あ、最後に更新ボタンを押すから2クリックですね( ̄∀ ̄)
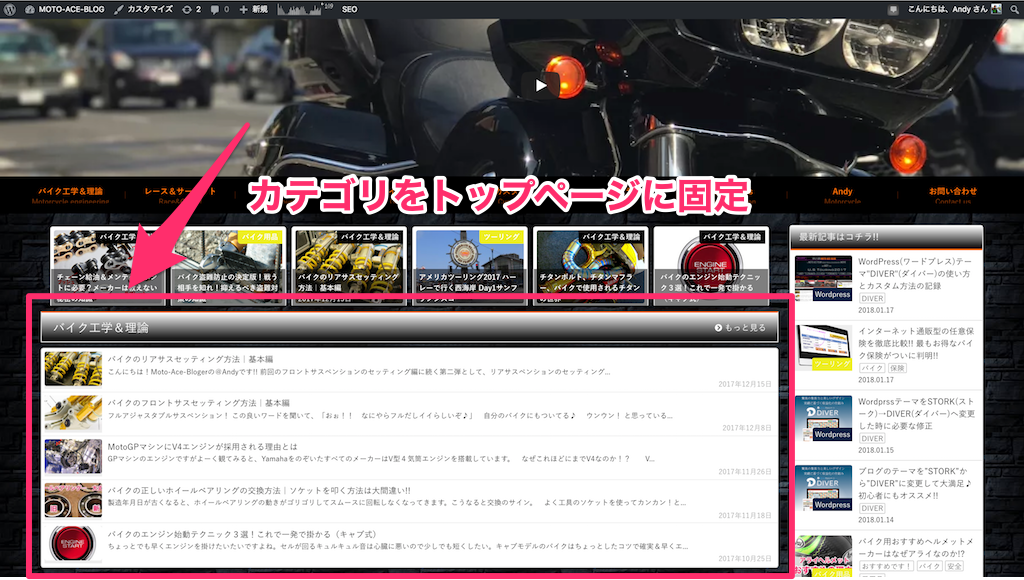
デザイン4. トップページに固定カテゴリを設定する方法

手順①「ダッシュボード」→「外観」→「カスタマイズ」→「メイン設定」と進みます。

手順②. ピックアップカテゴリから、固定したカテゴリを選択する

設定変更は10秒でできるから日替わりで固定メニューを変えても良いかもしれません♪♪
そして簡単にTOPページのある一部分だけを変更できる事はワードプレステーマ"DIVER"の大きな魅力です!! (高かったけど大満足☆)
2. ”DIVER”の記事(ライディング)作成する時に使用するデザイン設定の方法と使い方
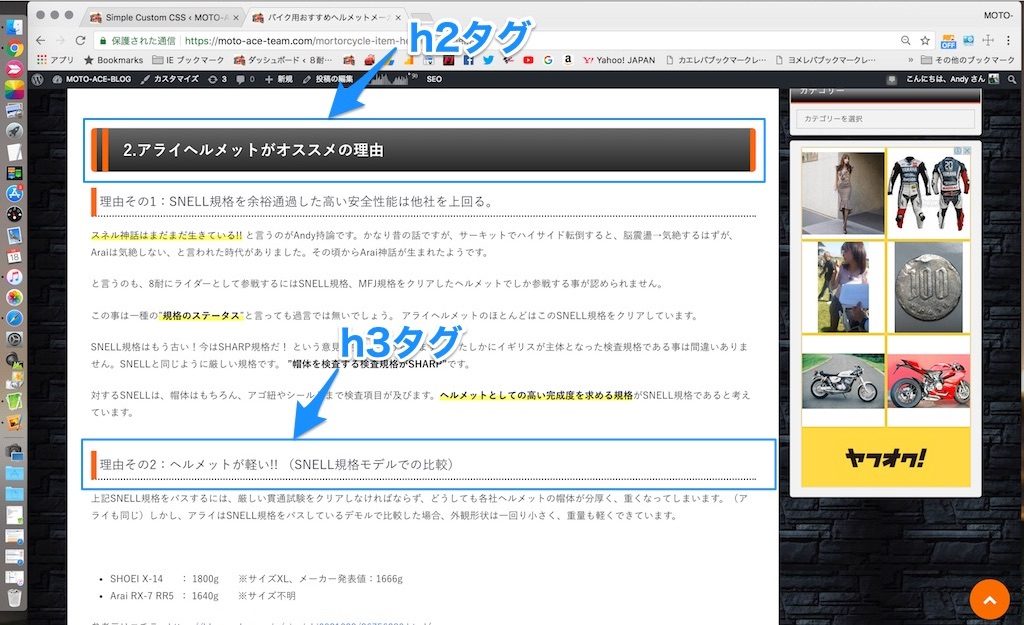
記事デザイン1. h2タグ、h3タグのデザイン設定方法

STORK(ストーク)でもCSSを追記してデザインを変更していましたが、同じようにDIVER(ダイバー)でもCSSの追記でタグをデザインする事ができます。
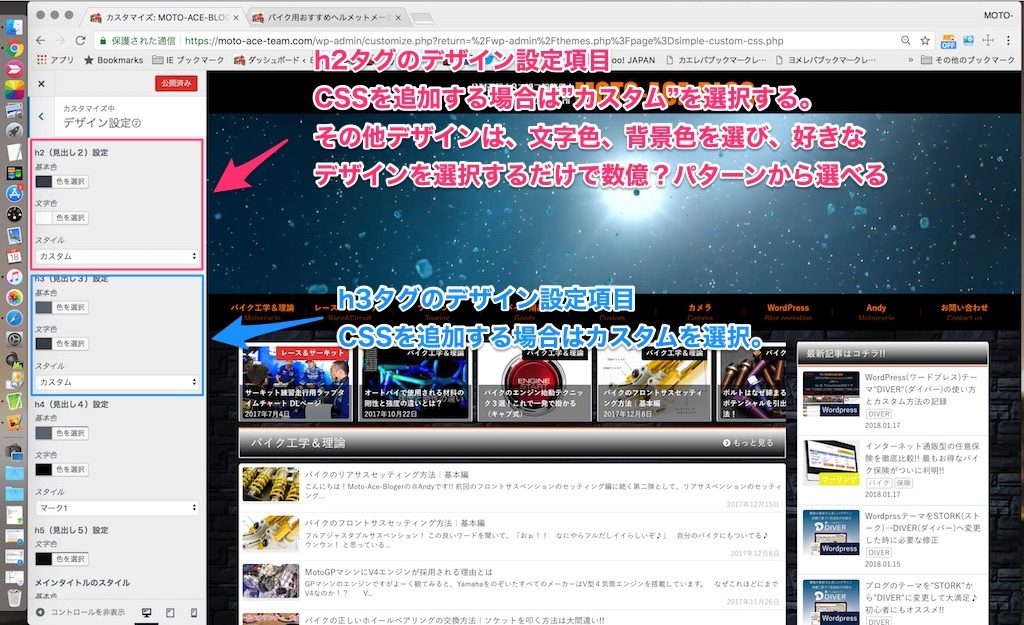
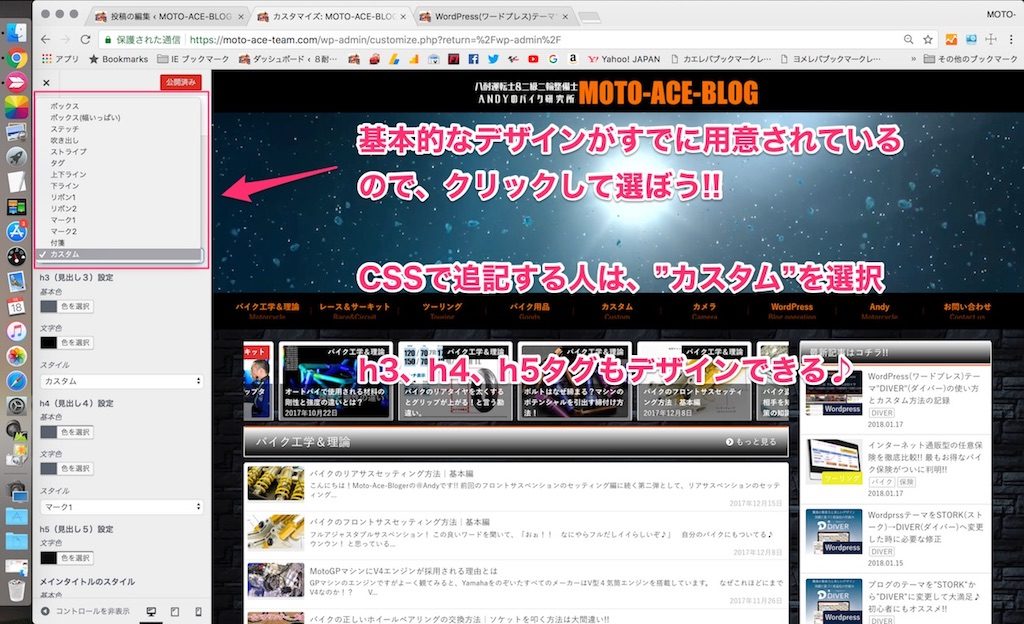
DIVERの場合CSSを追記しなくても、h2〜h5タグまでデフォルトで設定されているデザインから簡単に作れるようになっています。
デフォルトで14のデザインがあり、それぞれのタグで「背景色」と「文字色」の3つからデザインできます。 組み合わせは・・・数十億通り?? こういうところも個性を出す一つの道具として使えるので、ほんとに面白いです。 CSSはわからん!! という型でも二度と被ることの無いデザインに数クリックでできるので、初心者の方へもオススメできるポイントの一つです☆
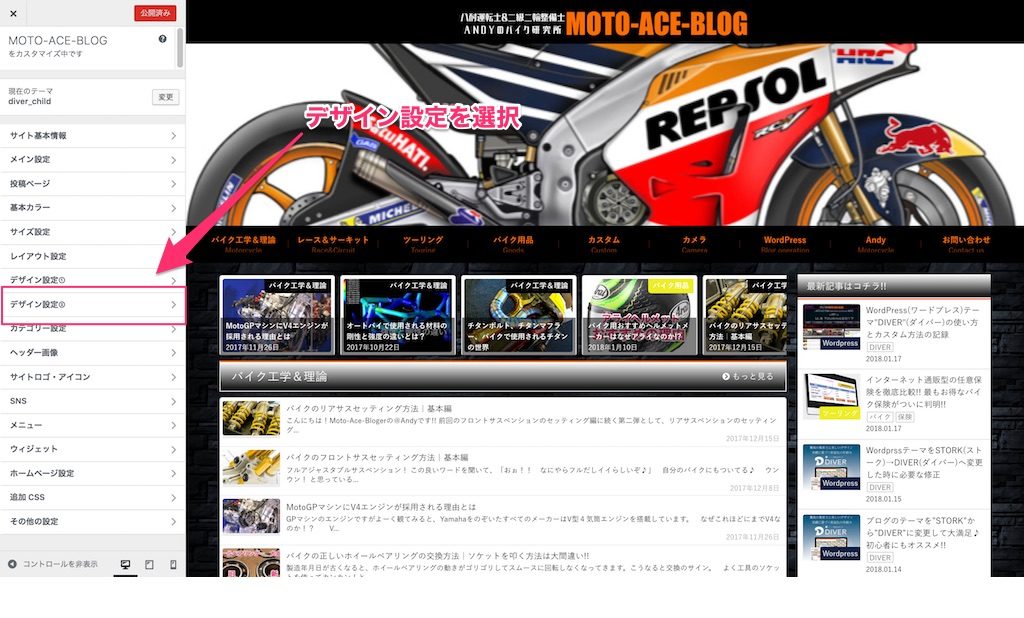
手順①「外観」→「カスタマイズ」→「デザイン設定②」を選択する。



手順② CSSを追記する

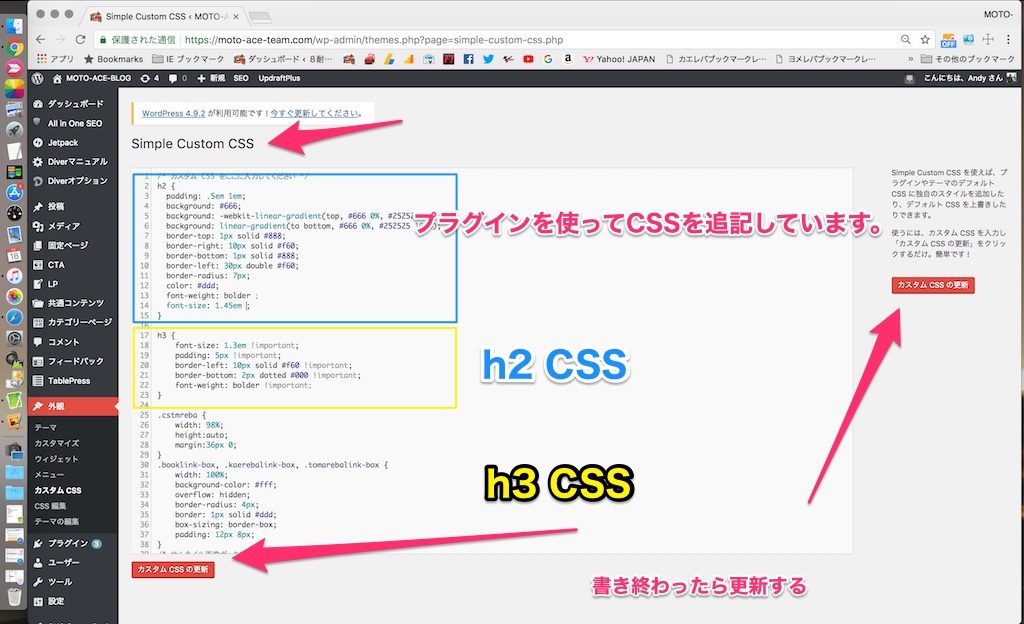
私の場合は、Plug inの「Simple Custom CSS」を使っています。 外観→CSS編集から追記してもいいのですが、画面が小さくて見にくい! のが嫌でこのプラグインを使用しています。
h2タグのCSS
h2 {
padding: .5em 1em;
background: #666;
background: -webkit-linear-gradient(top, #666 0%, #252525 100%);
background: linear-gradient(to bottom, #666 0%, #252525 100%);
border-top: 1px solid #888;
border-right: 10px solid #f60;
border-bottom: 1px solid #888;
border-left: 30px double #f60;
border-radius: 7px;
color: #ddd;
font-weight: bolder !important;
font-size: 1.45em !important;
}
h3タグのCSS
h3 {
font-size: 1.3em !important;
padding: 5px !important;
border-left: 10px solid #f60 !important;
border-bottom: 2px dotted #000 !important;
font-weight: bolder !important;
}
上記のコードを追記しました。 ここで自分も分からない事があります。 h3タグはどうしても上手く出力されませんでした。 ブラウザはクロームを使用していて、キャッシュの更新ボタンを押すと、0.5秒くらい?(ホント一瞬)は、CSSが反映されたh3タグが見えるのですが、すぐにもっと強い?何かに上書きされている感じでした。
自分の力では解決する術がなく、あまりよく無い方法なようですが、”! important”を使う事にしました。 一応、ちゃんと動いてくれていますが、正しいやり方を御指南いただける方いましたら、是非ご教授下さい!!
参考にしたCSSのデザインサイト2選
2018/01/18更新